-
Par Matrius le 20 Septembre 2012 à 15:09
Bonjour!
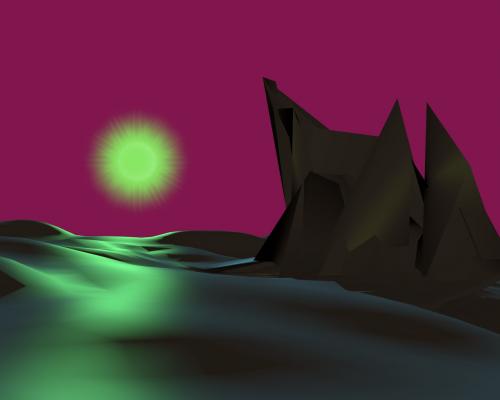
Aujourd'hui, je vous montre un paysage d'un autre monde.
La surface désolée d'une planète entourée d'une atmosphère rosâtre éclairée par une étoile verte pâle.
Sur la droite de l'image, une sorte de formation minérale est tout ce qui brise la monotonie du décor.
Pour faire cette formation minérale j'ai juste extrudé (touche E) des edges (côté) et déplacer des vertices.
Ci-dessous, voici un premier rendu de ma scène.
Mais en regardant mon ciel, je trouvais qu'il manquait de réalisme.
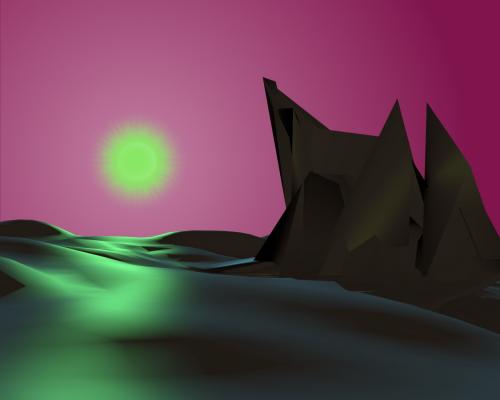
Dans le logiciel GIMP, j'ai fait ce dégradé qu'on voit ci-dessous.
Ci-dessous, voici mon rendu en combinant ce fond avec ma scène.
Pour faire le soleil, j'ai utilisé deux sphères, une petite sphère à l'intérieur d'une plus grande sphère.
Les deux sphères du type icosphere sont affichées en mode "halo".
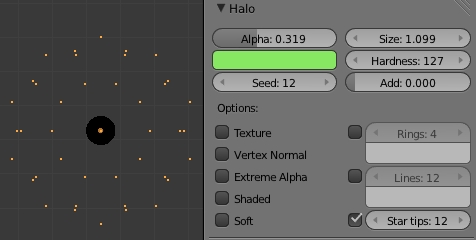
Mais pour la plus grande sphère, j'ai coché l'option Star tips dans le panneau Halo comme le montre l'image ci-dessous.

L'option Star tips fait que chaque vertex affiché en mode halo aura des pointes comme une image d'étoile prise au télescope.
Ci-dessous l'apparence qu'un vertex peut avoir en mode d'affichage halo selon chacune des 3 options disponibles.

Le premier vertex sur la gauche est en mode d'affichage halo par défaut.
On peut combiner les effets en cochant 2 ou bien les 3 options en même temps.
Chaque option est modifiable en permettant d'ajuster le nombre d'anneau (rings), de ligne (lines) ou de pointe d'étoile (star tips).
Pour ce qui concerne la petite sphère, elle est affichée en mode halo standard comme le montre l'image ci-dessous.

Vous noterez que pour les 2 sphères, j'ai abaissé la valeur du paramètre alpha.
Enfin voici mon fichier blend contenant l'image pour le dégradé du ciel paquetée au fichier.
Sur un tout autre sujet que Blender, voici un article sur le rover Curiosity qui se promène sur la surface de Mars.
Remarquez que le terme "se promène" est beaucoup dire. D'après ce que j'ai lu sur ce rover, il parcourra une distance
de 12 kilomètres en 2 ans. Je ne sais pas combien il a coûté, sûrement une couple de million de dollars.
Cela fait très cher pour chaque kilomètre parcouru. Une simple mouche a une plus grande capacité d'analyse pour éviter et
contourner les obstacles sur son chemin que ce rover valant des millions de dollars.
J'ai lu quelque part qu'on veut justement construire des robots de la taille d'un insecte qui utiliserait les nanotechnologies
pour faire des missions d'espionnage. On devrait peut-être en envoyer sur la planète Mars.
Mes amis! Que la force soit avec vous!
À la prochaine!
 votre commentaire
votre commentaire
-
Par Matrius le 18 Septembre 2012 à 18:49
Bonjour!
Aujourd'hui je vous parle de l'utilisation du Edge Split Modifier.
Ce que fait le Edge Split Modifier est très simple.
Il augmente le nombre de vertex d'un objet en séparant les parties d'un objet en fonction de l'angle entre les parties.
Il faut que l'angle dépasse une certaine valeur (30 degrés par défaut) entre 2 parties pour que le script du Edge Split Modifier
sépare les 2 parties une de l'autre. Attention, la partie séparée ne devient pas un objet indépendant, elle continue de faire partie
de l'objet. Si on clique sur le bouton Apply dans le panneau du Edge Split Modifier et qu'on va dans l'Edit Mode, on
s'apercevra que si on sélectionne une face de l'objet, puis qu'on appuie sur la touche L, seulement une partie de l'objet
sera sélectionnée car l'objet se compose maintenant de plusieurs parties en Edit Mode après avoir appliqué le Edge Split Modifier.
Les parties étant séparées, on obtiendra un adoucissement de meilleur qualité.
Ce que fait le Edge Split Modifier peut-être fait manuellement, il suffit d'utiliser la commande Y en Edit Mode.
Pour vous le démontrer, j'utiliserai un simple objet de type "Cylinder".
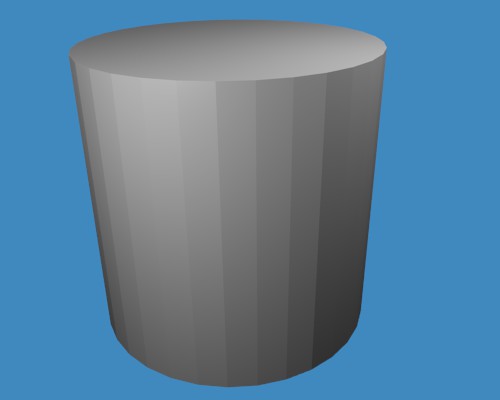
L'image ci-dessous montre le cylindre où l'on peut voir facilement chacune des faces.

Maintenant pour adoucir la surface de l'objet, je clique sur le bouton "Smooth".
Je garde le même éclairage et je refais un rendu en appuyant sur la touche F12.
Ce qui nous donne l'image ci-dessous. Ho! Mon Dieu! Qu'est-ce qui se passe avec l'éclairage?

L'action du bouton "Smooth" change la façon dont la lumière se comporte en frappant la surface de l'objet.
Maintenant je passe en Edit Mode (touche Tab), puis j'appuie sur Ctrl + Tab, puis sur 3 pour passer en Face Select Mode.
Je sélectionne le cercle formant le haut du cylindre puis j'appuie sur la touche Y.
Je refais la même chose avec le cercle au bas du cylindre.
La touche Y sépare la partie sélectionnée du reste de l'objet. Celà augmente donc le nombre de vertex.
C'est justement ce que fait le Edge Split Modifier.
En utilisant un Edge Split Modifier, on fait la même chose, mais on utilise un script qui exécute la modification automatiquement.
Voici, ci-dessous, le rendu de l'image après avoir séparé les 2 cercles à chaque bout du cylindre avec la commande Y.

L'apparence du cylindre est beaucoup mieux maintenant.
Si on utilise un Edge Split Modifier sur le cylindre et qu'on fait un rendu, on obtiendra le même résultat que l'image du haut.
Si on regarde le bas du cylindre dans l'image ci-dessus, on voit que la ligne ne forme pas un beau cercle.
Le bout de chaque face formant le contour du cylindre est un peu visible.
Pour obtenir un contour formant un beau cercle, il suffit de mettre un Subdivision Surface Modifier sur le cylindre.

Comparer le bas du cylindre de la photo ci-dessus avec celui de l'image précédente.
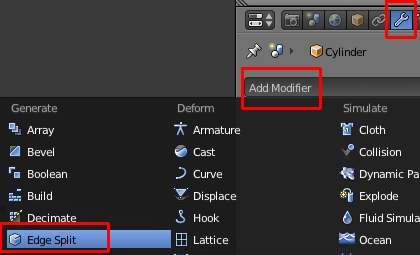
Pour ajouter un Edge Split Modifier, il faut cliquer sur le bouton Modifier, puis sur Add Modifier et finalement
sur le choix Edge Split dans la liste des choix.

Pour ajouter ensuite un Subdivision Surface Modifier, il faut cliquer sur le bouton Add Modifier, puis cliquer
sur le choix Subdivision Surface dans la liste qui apparaît.
Je vous ai montré ce que fait le Edge Split Modifier en utilisant la commande Y.
Lorsqu'on a un objet avec de nombreuses faces, la méthode est donc de cliquer sur le bouton Smooth puis de
mettre un Edge Split Modifier sur l'objet. Pour finir le lissage de l'objet, on peut lui mettre aussi un Subdivision Surface Modifier.
Voilà! J'espère que ce post vous aidera à mieux comprendre ce que fait l'ajout d'un Edge Split Modifier sur un objet.
Mes amis!
Santé, fortune et gloire!
À la prochaine!
 votre commentaire
votre commentaire
-
Par Matrius le 11 Septembre 2012 à 06:16
Bonjour!
Voici, ci-dessous, une image montrant ma version du Jupiter 2 quittant la Terre pour aller vers sa destination
finale, une planète située près de l'étoile Alpha Centauri. Une destination qu'il n'atteindra jamais.
Le docteur Smith ayant saboté le robot qui a son tour détruira le système de navigation du Jupiter 2.
Sur la sphère, j'ai mis 2 textures. La première texture est l'image en couleur de la surface terrestre.
Une deuxième texture, sous la texture en couleur, est une image de la surface terrestre en noir et blanc.
Cette texture en noir et blanc sert à donner du relief à la sphère en modifiant les normals.
Pour changer le paysage de la Terre qui fait face à la caméra, j'ai associé chaque texture à un Empty.
L'association de chaque texture à l'Empty se fait dans le panneau Mapping en mettant Coordinates sur Object
et en choisissant le nom Empty dans la liste du paramètre Object. Le même Empty est associé à chacune des 2 textures.

Tourner l'Empty autour de l'axe Z, tournera les 2 textures en synchronisme.
Chacune des 2 images servant de texture pour la Terre mesure 10800 X 5400 pixels.
Ainsi même si l'image finale est grande, vous aurez des détails bien définis sur la surface de la Terre.
Les 2 textures pour faire la surface de la Terre plus la texture des étoiles à l'arrière-plan sont paquetées au fichier blend.
Le fichier blend de cette scène est disponible ici. Noter que si vous téléchargez le fichier, lorsqu'on clique sur le
bouton des textures pour la première fois, l'opération peut prendre un peu de temps puisque la taille des images
des textures pour la Terre est grande. Tout dépend de la puissance de votre ordinateur.
Ne pas paniquer si l'opération ne se fait pas dans un milliardième de seconde.
Noter aussi que j'ai fait la sphère beaucoup plus grosse que le Jupiter 2. Il faut donc diminuer le grossissement
en tournant la roue de la souris pour apercevoir la sphère qui forme la Terre.
Ci-dessous, une image du même Jupiter 2 passant près d'un gros caillou dérivant dans l'espace.
L'éclairage provenant du bas rend la scène un peu mystérieuse puisque normalement l'éclairage vient du haut.
Il suffit de penser aux films d'horreur où pour augmenter le côté monstrueux d'un personnage, on l'éclaire
avec un éclairage provenant du bas. L'image de l'arrière-plan est la même que pour ma première image.
Malheureusement je n'ai pas le fichier blend de cette scène. Parfois j'utilise la commande Append
pour amener un objet dans un autre fichier. Je fais une image de la scène mais je ne sauvegarde pas les changements
faits au fichier. Mais s'i vous désirez refaire cette scène, vous avez le Jupiter 2, l'image du fond et le gros caillou
est dans ce fichier que je vous ai déjà donné dans mon post Rendre un objet flou dans le Node Editor.
Il suffit donc de télécharger ce deuxième fichier et d'importer le caillou avec la commande Append.
Finalement, je vous rappelle que la finition intérieur de mon Jupiter 2 est très primaire.
Mes amis! Bonne ballade!
À la prochaine!
 votre commentaire
votre commentaire
-
Par Matrius le 9 Septembre 2012 à 06:07
Bonjour!
J'avais un fichier blend qui ne contenait que 4 pneus et un objet de type plane qui servait de sol.
À partir de ces 4 pneus, j'ai fait une voiture de course.
D'accord, ce n'est pas un chef-d'oeuvre. Je suis resté dans la simplicité.
Mon but était plutôt d'essayer de créer une atmosphère de vitesse autour de la voiture.
Voici mon image finale ci-dessous.
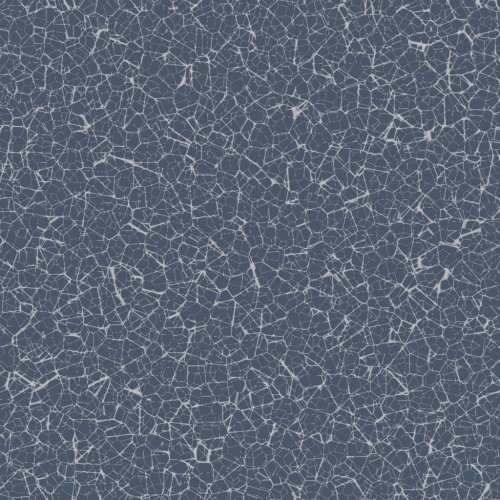
Pour rendre un effet de vitesse, j'ai fait 2 textures, une pour le chemin et une autre pour le mur extérieur de la courbe.
Les 2 images de base pour les textures ont été faites dans Blender avec la caméra en mode "Orthographic".
La texture du chemin est de type Musgrave et mappé sur un objet de type plane.
Dans le panneau Musgrave j'ai sélectionné le type Multifractal et le basis Voronoi Crackle.
La texture du mur est faite avec un objet de type plane.
Puis j'ai ajouté un cube dont j'ai modifié la taille et que j'ai reproduit en lui appliquant un Array Modifier.
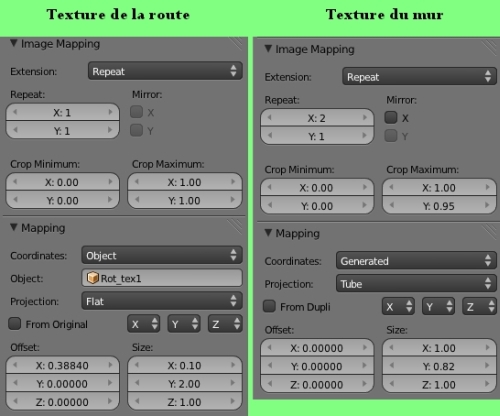
Voici ci-dessous la texture de base pour la route et plus bas celle pour le mur.

Pour rendre ces textures floues, j'ai utilisé le logiciel GIMP (version 2.8 maintenant disponible) mais on peut prendre aussi Photoshop
ou tout logiciel de traitement d'image qui permet de faire un flou cinétique ou de mouvement linéaire si vous préférez.
Donc dans GIMP il faul aller sur Filtres > Flou > Flou cinétique.
Pour la texture de la route j'ai appliqué un flou cinétique sur l'image puis j'ai découpé une partie de l'image
pour enlever le côté droit. Mon image de départ était de 1024 X 1024. Mais l'image avec le flou mesure 950 X 940.
Le flou part de la droite de l'image et va vers la gauche. Par conséquent le côté droit n'est pas flou près du bord.
Je l'ai donc enlevé en coupant dans mon image pour ne garder que la partie floue.
Pour la texture du mur j'ai étalé le niveau de flou sur 3 zones.
Les 5 barres vertes en partant de la gauche de l'image sont très floues.
J'ai diminué l'intensité de flou pour les 5 barres vertes suivantes.
J'ai diminué encore l'intensité du flou pour les 3 dernières barres vertes sur la droite de l'image.
L'idée était que les barres sur le mur près de la caméra doivent être plus floues que les barres qui sont très loin de la caméra.
Puisque je n'utilise pas le UV mapping, j'ai dû jouer avec les paramètres dans le panneau Mapping et le panneau Image Mapping.
Ce qui m'a donné le meilleur résultat est une projection de type Tube pour la texture du mur.
Pour la texture de la route j'ai dû utiliser un Empty pour avoir la texture orientée correctement.
Voir mon post "Simple Vehicle" pour une comparaison de cette texture de la route avec celle que j'avais faite pour la Jeep.
Ci-dessous, les panneaux pour les paramètres des deux textures.

Dans l'image ci-dessus, Rot_tex1 est le nom que j'ai donnée à l'empty qui permet de faire pivoter la texture du chemin.
Pour faire le chemin, j'ai simplement utilisé un objet de type Plane.
Je l'ai amené en Edit Mode (Touche Tab). J'ai déplacé, effacé, ajouté des vertices pour obtenir cette forme.


Il suffit d'utiliser la commande Spin sur cette forme en vue de dessus et en plaçant le curseur 3D à la bonne place
pour obtenir la route en courbe qu'on voit dans l'image. J'ai extrudé la dernière forme de la courbe pour avoir
un bout droit sinon on voyait la fin du mur dans la vue de la caméra.
Noter que la cabine de pilotage de la voiture est juste une demi sphère avec l'option miroir activée.
Finalement, mon fichier blend avec les textures paquetées au fichier.
Vroooom! Vrooom! Vroooom! Vrooooooooommmmmmmm!
Vitesse maximum 50 kilomètres / heure.
Ooooouuuuuuuuhhh! Win! Win! Win! Ooooouuuuhhhhh!
Bonjour monsieur l'agent! Il y a un problème?
Mes amis!
À la prochaine!
 votre commentaire
votre commentaire
-
Par Matrius le 3 Septembre 2012 à 23:00
Bonjour!
Aujourd'hui je vous présente mon sixième vaisseau spatial.
C'est un design simple.
Un grand disque avec deux petits disques à l'arrière de chaque côté des propulseurs.
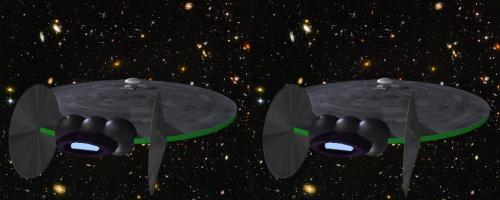
Ci-dessous le vaisseau en stéréo.
Les trois petites lumières sur le devant du vaisseau sont trois groupes de trois vertices en mode d'affichage halo.
La texture du vaisseau servait à mapper la cabine d'un vaisseau tie-fighter de la guerre des étoiles.
J'ai simplement utilisé cette texture sur mon vaisseau. Inutile de réinventer la roue.
J'ai fait du UV mapping uniquement pour la passerelle là où il y a 3 fenêtres en jaune.
Ci-dessous l'image que j'ai faite pour le UV mapping.

L'image de l'arrière-plan est ce qu'on appelle une "Deep sky photography" faite avec le télescope "Hubble".
Une longue exposition a permis de photographier les galaxies les plus loin qu'on puisse apercevoir de la Terre.
Cette image provient du site Astronomy Picture of the Day Archive.
J'ai trouvé une vidéo sur le site qui représente un vol à travers l'univers.
Regarder la vidéo en vous disant que vous êtes à bord d'un vaisseau spatial qui se ballade d'une galaxie à l'autre.
Ci-dessous la vue sur l'arrière du vaisseau.
Finalement mon fichier blend disponible ici.
Comme le dit la chanson "septembre est là, l'été s'en va".
L'automne bientôt à notre porte mes amis. Et tourne, et tourne, la ronde des saisons.
À la prochaine!
 votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot