-
Vignetage : plus de contrôle
Bonjour!
Dans mon post du 17 mai 2012, j'ai expliqué comment vigneter une image en utilisant le Node Editor de Blender.
Mais, la forme du vignetage est limitée à un cercle ou une ellipse puisqu'on réalise le masque du vignettage
avec le node Lens Distorsion.
Mais si nous voulons obtenir un masque de vignetage en forme d'étoile par exemple, il faut utiliser une autre méthode.
Il est important de comprendre que le masque de vignetage est juste une image en 2 tonalités, noir et blanc.
Créer une image noir et blanc qui servira à vigneter une image dans Blender est très facile à faire.
Il suffit de mettre un plan en noir puis au-dessus de ce plan de créer une forme comme par exemple
un cercle de 10 vertices que l'on transformera en étoile. On donnera à l'étoile une couleur blanche.
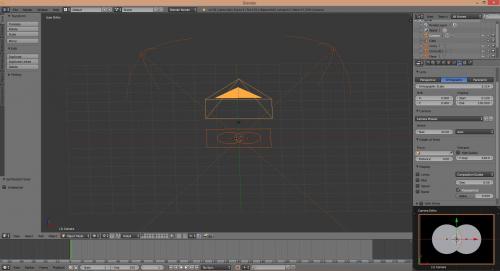
Le setup est le suivant. On a un objet de type plan en noir. Juste au-dessus, le ou des objets en blanc formeront
la forme où on verra notre image. La caméra, en mode ''orthographic'' est placée à la verticale de nos objets.
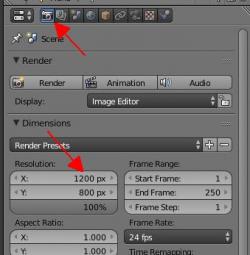
Les paramètres X ET Y pour la résolution de l'image en sortie dans le panneau Dimensions sont ajustés
sur les mêmes valeurs de dimension X et Y de l'image à vigneter.
L'image ci-dessous montre le setup pour créer une forme de vignetage en forme de la vue quand on regarde avec des jumelles.
C'est donc deux cercles blancs qui sont légèrement imbriqués l'un dans l'autre devant un fond noir.
La sortie de l'image de la caméra est aux dimensions de l'image que j'ai utilisée, dans cet exemple l'image d'une auto.
J'ai mis les objets en affichage fil de fer pour mieux les voir. Noter que j'ai fait cela dans Blender 2.79.
Dans une version plus récente de Blender, je crois que les lampes de type ''hemi'' n'existent plus.
Mais si on utilise une lampe de type Sun dans Blender 3.41, il suffit de décocher le paramètre Shadow dans le panneau Shadow
pour ne pas avoir d"ombre. L'important c'est d'avoir un éclairage qui ne produit pas d'ombre car nous ne voulons pas que les
objets au-dessus du plan noir produisent de l'ombre sur ce dernier.
L'image ci-dessous, en vue de côté montre que les 2 cercles en blanc sont juste au-dessus du plan en noir.
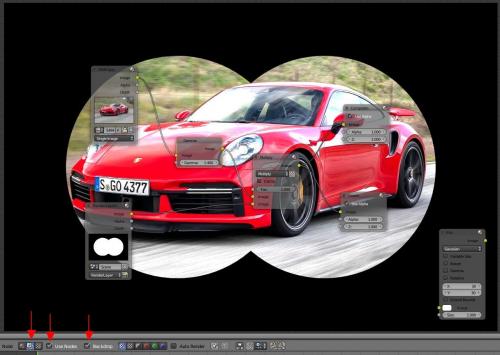
L'image ci-dessous montre le setup dans le Node Editor.
Les 3 flèches rouges indiquent qu'il faut activer Composite, Uses Nodes et Backdrop
dans la barre au bas de l'écran du Node Editor.
En entrée, en haut à gauche, le node contient l'image de l'auto à vignetter. (shift + A > Input > Image)
En entrée, en bas à gauche, le node Render Layers contient les objets de ma scène qui forment le masque de vignetage.
Ce node est créé lorsqu'on coche 'Use Nodes''. Cocher 'Use Nodes'' créera également le node de sortie Composite.
Le node Gamma sert à ajuster les couleurs de l'image contenu dans le node Image car Blender dans le Node Editor
a une fâcheuse tendante à laver l'image contenu dans le node Image en surexposant les zones de haute lumière.
Pour ajouter ce node, faire la commande Shift + A > Color > Gamma.
Le node Gamma est optionnel. On l'utilisera uniquement si Blender lave trop notre image dans le rendu final.
Le node Multiply s'ajoute en faisant Shift + A > Color > Mix puis on clique sur Mix et on le remplace par Multiply.
Dans l'image ci-dessus, les contours de la forme du vignetage sont parfaitement nets car je n'utilise pas le node Blur
dans le réseau de nodes. J'ai mis le node Blur en solo dans le coin inférieur droit.
Pour ajouter le node Viewer faire shift + A > Output > Viewer.
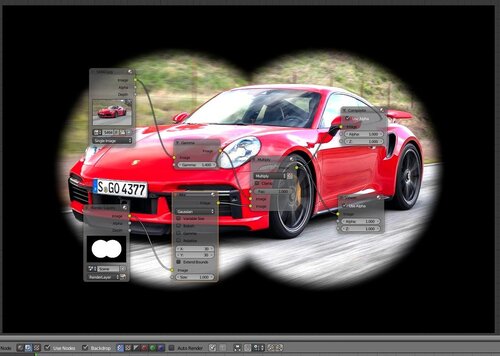
L'image ci-dessous montre le résultat quand le node Blur est ajouté dans le réseau de node.
Le choix d'un bord net ou flou de la forme du vignettage dépendra si on utilise ou non le node Blur dans notre setup.
Pour terminer, il n'est pas obligatoire de créer notre forme de vignetage dans Blender.
On peut aussi utiliser toute image de silhouette en noir et blanc trouvée sur le web.
Par exemple une image d'étoile ou une image d'un poisson, etc.
Lorsqu'on utilise 2 images, il faut simplement dupliquer le node Image (shift + D).
Le premier node Image contiendra l'image à vigneter (Shift + A > Input > Image).
Le second node Image contiendra l'image noir et blanc en 2 tons qui servira de masque de vignetage.
Pour charger une image dans le node Image cliquer sur le petit bouton d'ouverture d'un fichier.

Si notre silhouette est en noir sur un fond blanc, il faudra l'inverser avec un logiciel comme Irfanview
ou vous pouvez le faire directement dans le Node Editor ave le node Invert (shift + A > Color > Invert)
placé derrière le node contenant votre image noir et blanc servant de masque de vignettage.
Parce que le blanc dans mon image de départ n'était pas vraiment blanc, le node Invert donne du gris au lieu d'obtenir du noir.
Le node Viewer connecté sur la sortie du node Invert le montre bien dans l'image ci-dessous.
Pour otenir du vrai noir il faut ajouter le node Gamma. Ci-dessous le node Viewer est connecté sur la sortie du node Gamma.
Le paramètre Gamma est mis sur sa valeur maximum qui est 10. Ce qui donne une image vraiment en 2 tons, noir et blanc.
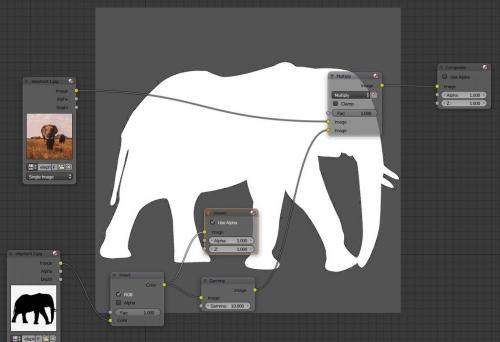
Ci-dessous, le setup avec le node Viewer connecté sur la sortie du node Multiply.
Noter que pour cette démonstration faite avec 2 images, je n'ai pas utilisé le node Blur.
J'ai préféré gardé le contour de la forme de l'éléphant bien nette.
Mais si on voudrait adoucir le contour de la forme de la silhouette de l'éléphant,
il suffirait d'ajouter le node Blur à la suite du node Gamma.
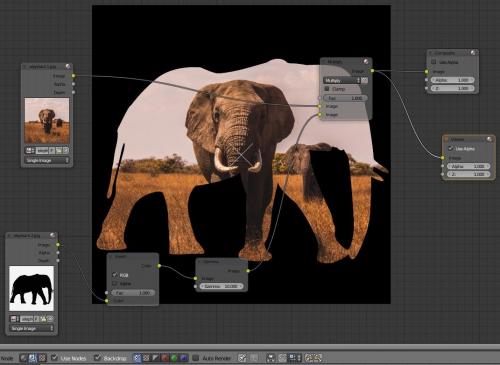
Ci-dessous, le rendu final du setup que j'ai fait dans le Node Editor.
Ci-dessous, les 2 images que j'ai utilisées pour ma démonstration de vignetage.
Noter que si votre image de départ pour votre silhouette est vraiment en blanc pur et en noir pur,
vous n'aurez pas besoin d'utiliser le node Gamma derrière le node Invert pour intensifier les couleurs.
Ici, mon fichier blend fait dans Blender 2.79 pour ceux qui le veulent.
Le fichier a été zippé avec 7-zip inclus dans Windows.
Le fichier 7z contient le fichier blend et les 2 images pour vigneter l'éléphant.
Décompresser les 3 fichiers dans un répertoire. Ouvrir le fichier Blend puis appuyez sur la touche F12.
Presser la touche Escape (Échappement) pour retourner à l'écran 3D.
Aller dans l'écran du Node Editor (bouton des types d'écran tout à gauche dans la barre des menus).
Dans le Node Editor activer Composite, Use Nodes et Backdrop pour voir le setup des nodes.
Voilà! Maintenant vous savez comment utiliser n'importe quelle forme pour vigneter une image dans Blender.
C'est juste qu'en passant par des nodes, c'est moins visuel que de le faire dans un logiciel de traitement d'image.
Bien! Je vous souhaite une bonne journée!
Mangez moins de fast-foods et plus de fruits et de légumes pour être pétillant de santé.
À la prochaine!
Matrius
 Tags : blender, 3d, vignetter, vignettage, forme, image, node, editor, multiply, blur
Tags : blender, 3d, vignetter, vignettage, forme, image, node, editor, multiply, blur
-
Commentaires
That is a good tip especially to those new to the blogosphere. Brief but very precise information... Thank you for sharing this one. A must read post!When I initially left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and now whenever a comment is added I receive four emails with the same comment. There has to be a means you are able to remove me from that service? Kudos!-
Mardi 5 Novembre à 01:19
Hello Hugh!
To be able to stop notification emails, you must log in to your EKLABLOG account.
Move the mouse cursor over your username in the menu bar at the very top of the page and on the left.
In the drop-down menu that appears, click on Notifications.
A box will open. Starting from the left, click on the 2nd tab at the top of the box, tracked items.
At the very bottom on the box, clic on All then on the Unscrubscribe button.
Or check the small box to the left of the post for which you no longer want notifications then click on the Unsubscribe button.
Have a nice day!
Matrius
-
Its like you learn my mind! You seem to understand so much approximately this, like you wrote the book in it or something. I think that you just could do with a few percent to pressure the message home a little bit, but other than that, this is wonderful blog. An excellent read. I will definitely be back. dark market https://darknetmarketlist.comIt's actually a great and useful piece of information. I'm happy that you simply shared this helpful info with us. Please stay us informed like this. Thanks for sharing.Hello very cool blog!! Guy .. Beautiful .. Superb .. I'll bookmark your blog and take the feeds also? I'm happy to find numerous helpful information here within the put up, we need work out extra techniques on this regard, thanks for sharing. . . . . .This web site definitely has all the information and facts I wanted about this subject and didn?t know who to ask.As I website possessor I believe the subject matter here is rattling wonderful, regards for your efforts.As I website owner I think the written content here is really good, thanks for your efforts.You are so interesting! I do not believe I've truly read anything like this before. So great to find somebody with original thoughts on this issue. Really.. many thanks for starting this up. This web site is one thing that is needed on the web, someone with a little originality!Hi there, You have performed an incredible job. I'll certainly digg it and in my view suggest to my friends. I'm confident they'll be benefited from this website.Someone essentially lend a hand to make critically posts I might state. This is the first time I frequented your web page and so far? I surprised with the analysis you made to create this actual post extraordinary. Fantastic job!Hi, I do believe this is an excellent web site. I stumbledupon it ;) I may come back once again since I saved as a favorite it. Money and freedom is the greatest way to change, may you be rich and continue to help others. dark web marketplaces https://darknetmarketseasy.com Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot













Hello Tiffany!
There are hosts who automatically create a mobile version of our site without us having to lift a finger.
For example, EKLABLOG, which hosts my blog, made a moblile version of my blog without me having to do anything.
On the web, Wix is often recommended for creating a website. Wix offers tools for creating a mobile site.
You can try a website builder that uses artificial intelligence to create a mobile site.
Look here https://mobirise.com/website-builder/mobile-web.html
or here https://bookipi.com/ai-website-builder/
Simply put AI site builder in your browser's address bar to find more.
If you use Chrome as your browser, you could use its built-in developer tools to makes fixes to your site so it looks better on mobile.
Press ctrl + shift + i to open the developper tools window.
Right-click on the code to modify, select Edit as HTML and then modify the code as desired.
Important, you need to know what you are doing here so as not to crash your website.
A link to free templates https://www.jotform.com/app-templates/
Have a nice day!
Matrius