-
Utiliser une image en arrière-plan
Bonjour!
Dans mon dernier post sur la création d'un personnage, je vous ai dit que j'ai utilisé une image en arrière-plan
comme guide. Aujourd'hui, j'expliquerai comment faire cela pour ceux qui découvrent Blender.
Sur le web on peut trouver des "blueprints" sur différents sujets comme des autos, des bateaux, des chars d'assaut, etc
qui montrent une ou plusieurs vues d'un modèle. Avec trois vues d'un modèle (vue de face, de dessus et de côté) on peut
en faire un objet plus facilement dans Blender. Maintenant comment mettre un blueprint ou toute autre image en arrière-plan
pour s'en servir comme guide.
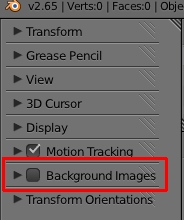
1 - Premièrement, s'il est fermé, ouvrir le panneau sur le côté droit de l'écran 3D en appuyant sur la touche N.
2 - Dans ce panneau, trouver Background Images.

3 - Cliquer sur le petit carreau à gauche du nom Background Images.

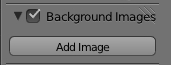
4 - Cliquer dans le panneau pour l'ouvrir puis cliquer sur le bouton Add Image.

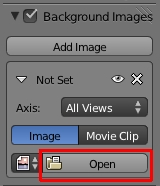
Le panneau s'agrandira et montrera le bouton Open.

5 - Cliquer sur le bouton Open.
Dans l'écran du File Browser, trouver le répertoire où se trouve votre image.
Ci-dessous, en exemple, l'image montre que je suis allé au répertoire Blueprint sur mon disque dur.

6 - Cliquer sur un nom de fichier pour l'amener dans la barre en haut de l'écran du File Browser.
Comme exemple, l'image ci-dessous montre que j'ai cliqué sur le fichier Auto 4.jpg ce qui a mis son nom dans la barre.

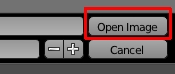
7 - En haut et sur la droite de l'écran File Browser, cliquer sur le bouton Open Image pour amener l'image dans votre scène.

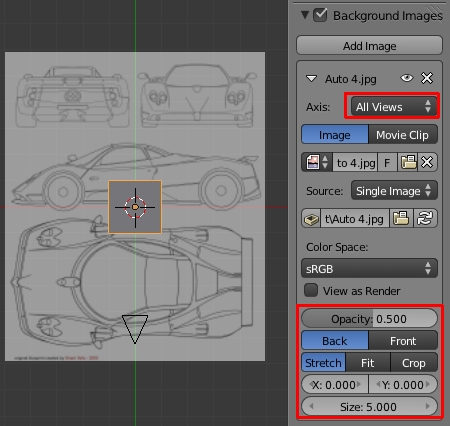
De retour dans l'écran 3D, le panneau Background Image s'est agrandi et affiche les différents paramètres de contrôle de l'image.
8 - À droite de Axis, on sélectionne dans quelle vue on veut voir l'image apparaître (All Views, Top, Front, etc).

Opacity contrôle le degré de transparence de l'image.
Back fait que l'image est derrière vos objets.
Front rend vos objets toujours transparents.
Stretch, Fit, Crop contrôle le format de l'image lorsqu'on passe en vue de la caméra (touche 0 du clavier numérique)
- Stretch étirera l'image pour qu'elle remplisse la vue de la caméra.
- Fit ajuste la taille de l'image pour la voir intégralement en mettant des espaces vides de chaque côté de l'image.
- Crop remplira la vue de la caméra en largeur et coupe le haut et le bas de l'image.
Remarquer que personnellement je ne vois pas trop l'utilité de ces options Stretch, Fit, Crop.
Mais elles sont là pour ceux qui veulent s'en servir.
Pour ce qui concerne l'option View as Render son but et ce qu'elle fait m'est encore un gros nuage de brume.
Finalement les paramètres X et Y servent à déplacer l'image en X et en Y.
Ces paramètres permettent d'aligner l'image sur l'objet dans chaque vue.
Mais pour pouvoir faire cela indépendament dans chaque vue, il faut cliquer sur le bouton Add Image pour ouvrir la même image
pour chacune des autres vues où on veut ajuster la position de l'image.

Comme exemple, l'image que j'ai ouverte Auto 4.jpg est affichée pour la vue de dessus (Top) et est alignée sur le cube.

Le paramètre Y est sur 2.380 pour faire monter l'image vers le haut de l'écran
et amener la vue du dessus de l'auto dans l'image du Blueprint sur le cube.
Ensuite j'ai cliqué sur le bouton Add Image pour recharger l'image une autre fois.
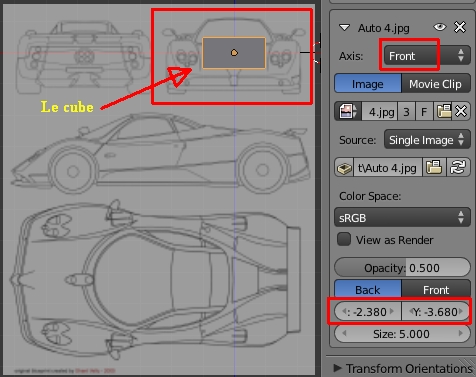
Mais cette fois je fais afficher l'image en vue de face (Front).
Je suis passé en vue de face (chiffre 1 du clavier numérique) dans l'écran 3D.
Puis pour aligner l'image sur le cube, j'ai mis le paramètre X sur -2.380 et Y sur -3.680.
Les valeurs sont négatives car il m'a fallu déplacer l'image sur la gauche et l'abaisser.

Pour avoir l'image en vue de côté, il faudrait cliquer le bouton Add Image une 3e fois pour recharger l'image
et ajuster le paramètre Axis sur Right et faire l'alignement de l'image avec X et Y.
Bien, j'espère que vous comprenez la façon de procéder : cliquer sur Add Image, choisir la vue d'affichage, aligner l'image.
Finalement, le paramètre Size permet de modifier la taille de l'image.
Pour trouver des blueprints sur le web, il suffit de mettre le mot blueprints dans Google.
J'ai quelques liens qui mènent vers des blueprints dans mon post Des ressources pour la création d'image.
Regarder sous le titre Site web pour des blueprints.
=========================================================================
Ci-dessous, une image du peintre Michael Whelan qui fait travailler notre imagination.
Une petite fille fait un chateau de sable, pas sur une jolie plage mais à la surface de la Lune.

Pour voir d'autres belles images de l'artiste Michael Whelan, il suffit de mettre son nom dans Google.
Mes amis!
Que la force soit toujours avec vous!
À la prochaine!
-
Commentaires
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot

Informasi yang sangat layak sekali untuk dibaca.
Obat jantung bocor untuk anak