-
Utiliser un Array Modifier dans une animation
Bonjour!
Aujourd'hui je vous explique comment utiliser un Array Modifier dans une animation.
Pour créer l'animation d'un escalier j'utilise le cube, un cylindre, un Array Modifier et un Empty.
L'Empty contrôle le déplacement et la rotation des copies.
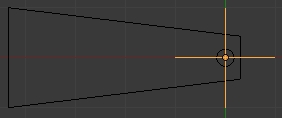
La première étape consiste à transformer le cube pour qu'il devienne une marche d'un escalier en colimaçon.
Pour cela ...
- Sélectionner le cube
- Placez-vous en vue de face : touche 1 du clavier numérique.
- Appuyer sur S, puis sur Z.
- Bouger la souris pour diminuer la hauteur du cube.
- Cliquer bouton gauche de la souris pour terminer le redimensionnement du cube.
- Appuyer sur la touche Tab pour aller en Edit Mode.
- Appuyer sur la touche A pour tout désélectionner.
- Appuyer sur la touche B (boîte de sélection) et sélectionner le côté droit du cube.
- Appuyer sur G puis sur X et allonger le cube. Clic bouton gauche souris pour terminer.
- Appuyer sur la touche 7 du clavier numérique pour passer en vue de haut.
- Appuyer sur S, puis sur Y et bouger la souris pour diminuer la largeur de la face sélectionnée.
- Cliquer le bouton gauche da la souris pour terminer l'opération de redimensionnement.
Bien! Maintenant on a une marche pour faire l'escalier.
Il faut ajouter un cylindre sous la petite extrémité de la marche.
Ce cylindre lorsqu'il sera répété par l'Array Modifier sera le poteau qui supporte les marches.
Alors appuyer sur Shift + A puis cliquer sur Cylinder dans le menu pop-up.
Redimensionnez le cylindre et placez le sous la marche comme dans l'image ci-bas.

Si on veut une belle finition pour le cylindre cliquer sur le bouton Smooth dans l'écran des Mesh Tools.
Sélectionner le sommet du cylindre et appuyer sur Shift + S, puis sur 3 pour amener le curseur 3D sur le sommet du poteau.
Appuyer sur Tab pour retourner en Object Mode.
Appuyer sur Shift + Ctrl + Alt + C, puis appuyer sur 3 pour placer le centre de rotation de la marche
sur la position du curseur 3D.
Autrement dit le centre de rotation de la marche sera au centre du poteau après l'exécution de la commande ci-haut.
Voilà! La marche et le poteau sont faits. On peut mettre un matériel à la marche et au poteau si on le désire.
Pour cela cliquer le bouton Material dans l'écran des Propriétés, puis cliquer le bouton New.

Choisir une couleur dans le panneau Diffuse.
Pour mettre plus d'un matériel sur la marche et le poteau voyez mon post sur les commandes du Edit Mode.
Maintenant appuyer sur Shift + A et cliquer sur Empty. Placer l'Empty au centre du poteau comme le montre l'image ci-bas.

Sélectionner la marche, puis cliquer sur le bouton Modifier dans l'écran des propriétés et ajouter un Array Modifier.
Ajuster Count sur le nombre de marche que vous désirez avoir.
Désélectionner Constant et Relative offset, puis sélectionner Object Offset un peu plus bas dans le panneau.
Cliquer sur le rectangle gris juste en dessous puis sur Empty dans la liste qui apparaît.
L'exemple ci-bas montre que Count est sur 15, donc l'escalier aura 15 marches et que l'Empty contrôlera l'offset.

Bon! Création de la marche et installation du Array Modifier .... terminé.
Il ne reste plus qu'à faire l'animation.
Par défaut, une animation à 250 images, aussi dans la vidéo que j'ai mis dans ce post,
je déplace l'Empty sur l'axe Z pour les 125 premières images, je tourne l'Empty ensuite de l'image 125 à 240.
Pour les 10 dernières images, il n'y a aucun mouvement.
Il faut uniquement des clés LocRotScale (Location - Rotation - Scale) pour faire cette animation de l'escalier.
Sélectionner l'Empty.
Mettre le compteur d'image sur 1. Ajouter une clé de position LocRotScale.
 Cliquer sur la petite clé pour ajouter une clé de position.
Cliquer sur la petite clé pour ajouter une clé de position.Mettre le compteur d'image sur 125. Déplacer l'Empty sur l'axe Z vers le haut. Ajouter une clé de position LocRotScale
Mettre le compteur d'image sur 240. Tourner l'Empty autour de l'axe Z. Ajouter une clé de position LocRotScale
Appuyer sur les touches Alt + A pour voir l'animation.
Pour rendre l'animation appuyer sur les touches Ctrl + F12.
N'oubliez pas de choisir un format vidéo en sortie dans le panneau Output (Bouton Render).
Comme toujours mon fichier blend est disponible ici. Noter que dans le fichier il a un 2e Empty qui ait utilisé
pour pointer la caméra (contrainte Track To). C'est plus facile comme ça.
Ci-dessous la vidéo de l'animation.
J'ai fait un petit décor sans prétention pour que l'escalier ne paraisse pas flotter dans l'espace intersidéral.
Pour voir la valeur du déplacement de l'Empty, sélectionner l'Empty et appuyer sur la touche N.
Le panneau Transform affiche le déplacement de l'Empty sur l'axe Z ainsi que sa rotation autour de cet axe.

L'image ci-haut montre que dans mon animation j'ai déplacé l'Empty de 1 carreau de la grille de Blender
sur l'axe Z et que je le tourne de 18 degrée autour de l'axe Z dans le sens de rotation des aiguilles d'une montre
car la valeur de Z est négative (-18).
Finalement, directement de Youtube, une vidéo qui explique comment faire des pseudos fractals. Waaaaah!
Mes amis!
À la prochaine!
-
Commentaires
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot
