-
Faire suivre un trajet à la caméra (Partie 1)
Bonjour!
Aujourd'hui je vous explique comment faire suivre un trajet à la caméra.
Le trajet sera un cercle Bézier que la caméra suivra fidèlement.
Noter en passant que j'utilise la version 2.58 de Blender. Bien prêt pas prêt j'y vais.
Commencer par vider la fenêtre 3D de tout objet en gardant uniquement la caméra.
Sélectionner la caméra et appuyer sur les touches Alt + G pour la placer au centre de la fenêtre 3D.
Appuyer ensuite sur les touches Alt + R pour enlever toute rotation à la caméra.
La caméra sera comme dans l'image suivante.

Ajouter un cercle Bézier en appuyant sur les touches Shift + A. Puis aller sur Curve et cliquer sur Circle.

Appuyer sur la touche S et bouger la souris pour agrandir le cercle Bézier comme dans l'image ci-dessous.

Maintenant il faut mettre une contrainte à la caméra pour qu'elle suivre le cercle.
Sélectionner la caméra et cliquer sur le bouton Object Constraints dans la fenêtre des Propriétés

Cliquer sur le bouton Add Constraint

Dans la 3e colonne, cliquer sur Follow Path

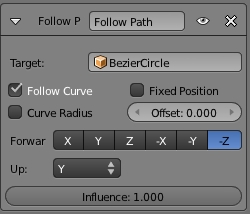
Ensuite il faut configurer le panneau de la contrainte Follow Path.

Pour celà cliquer sur le long rectangle gris avec un petit cube orange.
Une liste apparaîtra avec le nom BezierCircle. Il suffit de cliquer sur ce nom.
Cliquer sur le petit carreau gris à gauche de Follow Curve pour activer cette option.
Pour Forwar cliquer sur -Z et pour Up, cliquer sur le rectangle gris à sa droite et dans la liste qui apparaît cliquer sur Y.
Maintenant la caméra suivra le cercle Bézier.
Il faut maintenant définir la position de départ et de fin de la caméra dans l'animation.
Mais avant regarder au bas de l'écran 3D.
Dans l'écran Timeline il y l'indicateur de départ et de fin ainsi que l'indicateur de position dans le clip.
Par défaut il devrait être comme dans l'image suivante.

End: 250 indique que le clip aura 250 images. À 24 images par seconde le clip vidéo durera un peu plus de 10 secondes.
Pour changer cette durée il suffit de cliquer sur cette indicateur pour changer sa valeur.
L'indicateur de position juste sous le chiffre 120 doit être à 1.
S'il n'est pas sur cette valeur cliquer dessus et le mettre à 1.
Sélectionner le cercle Bézier et cliquer sur le bouton Object Data dans la fenêtre des Propriétés.

Faites défiler les panneaux et trouver le panneau Path Animation.

Cliquer sur le long bouton du haut Frames et changer sa valeur pour 1.
Appuyer sur la touche Entrée pour accepter la valeur.
Cliquer ensuite sur le bouton du bas Evaluation Time et changer également sa valeur pour 1.
Appuyer sur la touche Entrée pour accepter la valeur.
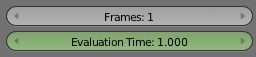
Le panneau ressemblera à l'image ci-dessous une fois les changements faits.

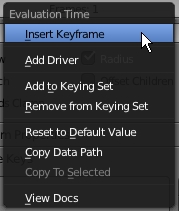
Placer le curseur de la souris sur le bouton Evaluation Time et cliquer sur le bouton droit de la souris.
Un panneau contenant une liste s'affichera. Cliquer sur Insert Keyframe.

La position de départ a été définie et le bouton Evaluation Time est devenu jaune.

Pour définir la fin du clip. Aller dans l'écran Timeline et changer l'indicateur de position sur 250.

La valeur de l'indicateur de position doit être la même que la valeur de End.
En changeant la valeur de l'indicateur de position le bouton Evaluation Time du panneau Path Animation deviendra vert.

Aller dans le panneau Path animation, cliquer sur le bouton Frames et changer sa valeur pour 250.
Cliquer ensuite sur le bouton Evaluation Time et changer sa valeur pour 250.
Le panneau Path Animation sera comme dans cet image en bas.

Placer le curseur de la souris sur le bouton Evaluation Time et cliquer le bouton droit de la souis.
Dans le menu qui apparaît cliquer sur Insert Keyframe.
Appuyer sur les touches Alt + A pour voir l'animation de la caméra.
Maintenant vous remarquerez que la caméra dans l'animation semble s'arrêter et repartir.
Pour obtenir une vitesse constante il faut aller dans l'écran du Graph Editor.
Arrêter l'animation en appuyant sur la touche Escape.
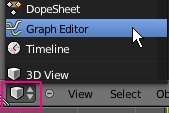
Puis cliquer sur le bouton des types d'écran dans le bas à gauche de l'écran 3D.
Puis cliquer sur Graph Editor.

Dans l'écran du Graph Editor appuyer sur les touches Shift + E.
Dans le menu qui apparaît cliquer sur Linear Extrapolation.

Revenir à l'écran 3D en cliquant sur le bouton des types d'écran et en cliquant sur 3D View.

Appuyer de nouveau sur les touches Alt + A. Cette fois la caméra se déplacera avec une vitesse constante.
Voyez la suite de cette palpitante aventure la semaine prochaine même poste même heure.
À la prochaine!
-
Commentaires
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot
