-
Bonjour!
Voici une autre image qui m'a inspiré pour faire un vaisseau.
Cette image n'est pas de moi. Je l'ai trouvé, il y a longtemps sur le web.
Comme on dit: "Que Dieu bénisse son auteur!" pour ce bon concept de vaisseau.

L'auteur de ce dessin appelle son vaisseau "Fishship". Effectivement ce vaisseau à un "look" de poisson.
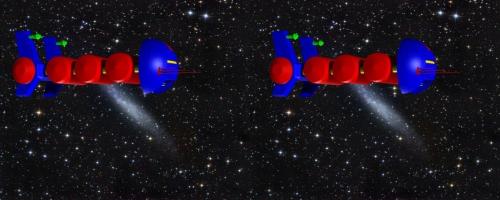
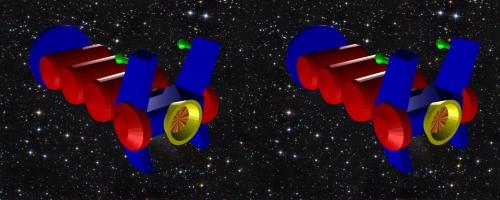
Voici 4 images en stéréo du vaisseau que j'ai fait dans Blender.
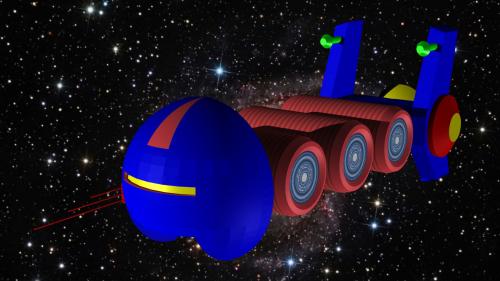
Finalement une vue du vaisseau près d'une station avant que je lui modifiasse le devant de la coque.
Voici un lien pour des "blueprints" de vaisseaux spatiaux : Starship Schematics Database.
Ici 2 liens pour des "blueprints" sur les autos et les avions.
En tout dernier le fichier blend du vaisseau qu'on peut télécharger ici.
Voilà! C'est tout pour aujourd'hui!
******************************* Mise à jour ****************************************
Ci-dessous, le vaisseau sur lequel j'ai mis des textures rendu dans Blender 2.79.
*************************** Fin de la mise à jour **********************************
Mes amis!
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Ce n'est pas un secret. Dans Blender j'aime bien faire des vaisseaux spaciaux.
Je ne fais pas des vaisseaux très compliqués. La forme globale du vaisseau est pour moi plus importante
que la finition détaillée de la coque. Je ne cherche pas un réalisme extrême.
J'avais fait ce dessin d'un vaisseau spatial il y a pas mal de temps. Il date de juillet 1987.
En m'inspirant de mon dessin j'ai essayé d'en faire une version dans Blender.
Ci-dessous le résultat de ma tentative.
Il n'est pas la fidèle reproduction de mon dessin. Il lui ressemble un peu, c'est tout ce qui compte.
Voici une vue arrière et de dessous. Ici une vue en 1280 X 1024.
Finalement le fichier blend peut être téléchargé ici. J'ai paqueté l'image du fond dans le fichier.
Pour la dépaqueter, il suffit de cliquer sur le petit bouton à gauche du nom "sirius.jpg" dans le panneau Image.
Note : Si dans le rendu l'image du fond n'apparaît pas, dans la fenêtre des propriétés sur la droite de l'écran 3D,
cliquer sur le premier bouton avec un logo en forme d'appareil photo puis ouvrir le panneau Shading
et vériifier que le paramètre alpha est sur Sky.

----------------------------------------------- Mise à jour ----------------------------------------------------------------
J'ai picossé de nouveau sur ce fichier et j'ai mis des textures sur le vaisseau.
Voici ce que cela a donné ci-dessous.
------------------------------------------------------------------------------------------------------------------------------
Pour ceux qui aimeraient trouver une source d'inspiration sur le thème de la science-fiction, je leur
conseille une petite visite sur le site "Pop Culture". Ce site affiche la majorité des modèles à coller ayant pour
thème la science-fiction. La période couverte va de 1900 à 2010.
Tout est là : Star Wars, Star Trek, Battlestar Galactica, Buck Rogers, Space 1999, etc.
Bien sûr, ce n'est qu'une source d'inspiration. Ce n'est pas du prémaché.
On trouve un modèle à notre goût et on essaie de le reproduire dans Blender.
On peut faire un mélange. Mixer 2 modèles ensemble.
La seule limite est celle de notre imagination.
Alors à vos marques! Prêt! Partez!
Mes amis!
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
La technique de l'obturateur Harris consiste à prendre une photo en utilisant trois filtres, soit un rouge, un vert et un bleu.
On peut prendre les 3 photos, en faisant une surimpression, si l'appareil photo utilisé le permet.
Sinon il faut se construire soi-même, ce qu'on appelle un obturateur Harris qu'on fixera sur le devant de l'objetif.

Le nom Harris provient de l'inventeur de cette technique, soit Robert S. Harris.
Un article par Robert S. Harris intitulé "The Color of Motion" décrivant sa technique de prise de vue
peut être lu dans le livre "The seventh Here's How" de Kodak.
Mais nous sommes à l'ère de la photo numérique.
Inutile de paniquer pour trouver le rouleau de Scotch Tape, les ciseaux, le papier et les 3 filtres en acétate
pour se bricoler un obturateur Harris.
Il suffit de prendre 3 photos et d'utiliser un logiciel comme Photoshop ou GIMP
pour manipuler les canaux des couleurs RGB (Red-Green-Blue).
Normalement on place la caméra sur un trépied et on photographiera quelque chose qui bouge.
Ce qui donnera un décor aux couleurs à peu près normales.
Mais tout ce qui bouge sera teinté en vert ou en bleu ou en rouge.
Si votre sujet bouge très vite, il suffira d'utiliser le mode de prise de vue en rafale de votre appareil photo.
Maintenant voici comment faire celà avec le logiciel GIMP.
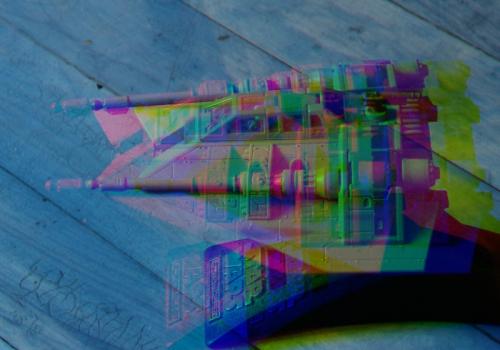
On prend trois photos d'un sujet. Dans cet exemple j'ai photographié un petit jouet.

Entre chaque photo j'ai déplacé un peu le jouet. La caméra est sur un trépeid.
On ouvre le logiel GIMP. Ensuite on ouvre les 3 photos dans GIMP.
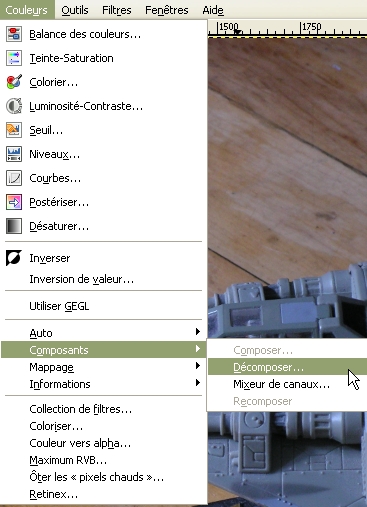
Pour chaque image il faut décomposer les 3 canaux couleurs : Couleurs > Composants > Décomposer.

Ce qui nous donnera une image en noir et blanc contenant 3 calques,
soit un calque pour chacune des 3 couleurs : rouge, vert et bleu.

Pour la première image en noir et blanc on effacera 2 calques, disons le vert et le bleu.

Pour la deuxième image en noir et blanc, on copie le calque vert (Ctrl + C) et on le place dans la première image (Ctrl + V).
On fixera la copie qui sera flottante en cliquant sur le bouton "Nouveau calque", Puis on changera le nom du calque pour "Vert"
C'est un simple copier-coller du calque vert de l'image 2 en noir et blanc dans l'image 1 en noir et blanc.
On ajustera l'opacité du calque "vert" à 50 pour qu'il soit transparent un peu.
Pour la troisième image en noir et blanc, on répète le processus mais avec le calque bleu.
Copie du calque bleu, insérer le calque dans l'image 1 en noir et blanc, fixer la copie, changer de nom et régler l'opacité.
Bon! Après tout ça on aura une image noir et blanc avec les objets qui ont bougé décalé.

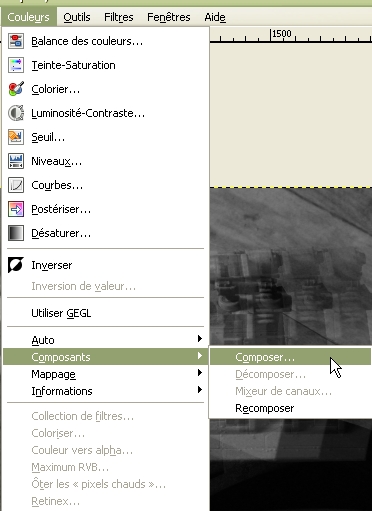
Pour obtenir la version en couleur de cette image : Couleurs > Composants > Composer.

Et comme résultat final nous aurons notre image en couleur avec un effet "obturateur Harris".
Et voilà le travail! Ne reste plus qu'à essayer avec un autre objet.
Finalement sur l'internet, il suffit de chercher sous le terme "Harris shutter" pour trouver plus d'information sur le sujet.
Si on fait une recherche avec le terme "obturateur Harris", on ne trouvera pratiquement rien malheureusement.
Mes amis! Que la force soit avec vous!
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Je vous ai montré dans mon post du 20 septembre comment faire suivre un trajet à la caméra.
Dans ce post je vous explique des options que l'on peut choisir pour l'animation de la caméra.
Voici, en bas, le cercle Bézier et la caméra.

La caméra pointe vers l'avant et tournera dans le sens des aiguilles d'une montre.
Pour faire pointer la caméra vers l'arrière, sélectionner la caméra et cliquer sur le bouton Object Constraints

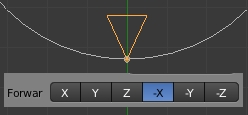
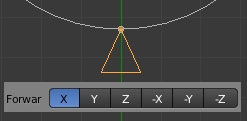
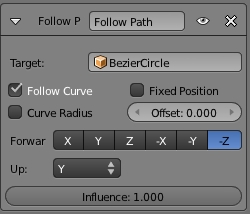
Dans le panneau de la contrainte Follow Path pour le paramètre Forwar cliquer sur Z comme dans l'image en bas.

Pour faire pointer la caméra vers le centre du cercle pour le paramètre Forwar cliquer sur -X comme dans l'image en bas.

Pour faire pointer la caméra vers l'extérieur du cercle pour le paramètre Forwar cliquer sur X comme dans l'image en bas.

Je vous ai dit que la caméra tourne dans le sens horaire autour du cercle.
Mais on peut aussi faire tourner la caméra dans le sens inverse.
Pour faire celà, sélectionner le cercle Bézier et appuyer sur la touche Tab pour passer en Edit Mode.
Le cercle Bézier apparaîtra comme sur l'image suivante.

Appuyer sur la touche W et dans le menu qui apparaît cliquer sur Switch Direction.

Le cercle Bézier deviendra comme dans l'image en bas.

Noter qu'il est possible de toujours faire pointer la caméra sur un objet qu'il soit à l'intérieur ou à l'extérieur du cercle.
Pour faire celà il faut ajouter une contrainte Track To à la caméra.
On peut utiliser directement l'objet qu'on veut garder au centre du champ de vue de la caméra pour cible.
Mais normalement on utilise un Empty pour accomplir cette tâche car il offre plus de flexibilité.
Pour ajouter la contrainte Track To :
- sélectionner la caméra
- cliquer sur le bouton Object Constraints dans l'écran des Propriétés.

Cliquer ensuite le bouton Add Constraints

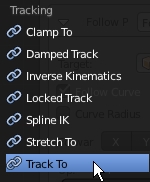
Dans la liste qui apparaît cliquer sur Track To au bas de la 2e colonne.

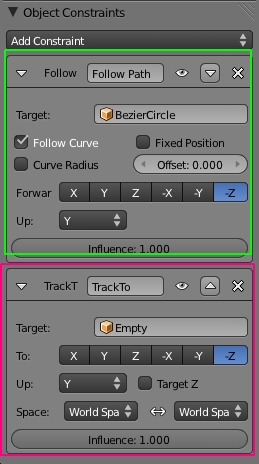
L'image suivante montre les 2 contraintes Follow Path entourée de vert et Track To entourée de rouge.

La contrainte Track To cible un objet Empty.
Le paramètre To est sur -Z et le paramètre Up est sur Y.
Ci-dessous la caméra pointant sur l'Empty placé au centre du cube.

Pour placer l'Empty au centre du cube, sélectionner le cube.
Ensuite appuyer sur les touches Shift + S, puis appuyer sur le chiffre 3.
Sélectionner ensuite l'Empty. Appuyer sur les touche Shift + S, puis appuyer sur le chiffre 2.
Pour ce qui concerne le cercle Bézier il n'est pas nécessaire qu'il soit parfaitement rond.
Sélectionner le cercle Bézier et aller en Edit Mode en appuyant sur la touche Tab puis déformer le cercle comme il vous plaira.
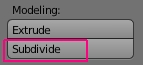
Pour ajouter des points de contrôles cliquer sur le bouton Subdivide dans le panneau à gauche de l'écran 3D.

Voici le cercle Bézier subdivisé avec un clic sur le bouton Subdivide.

Finalement le cercle Bézier complètement déformé pour obtenir un parcours un peu plus complexe qu'un simple cercle.

Noter aussi qu'une courbe Bézier peut-être utilisée à la place d'un cercle Bézier comme trajet à suivre pour la caméra.
Avec une courbe Bézier il faut utiliser la même contrainte Follow Path et si nécessaire la contrainte Track To.
La seule différence entre le cercle et la courbe Bézier est que pour allonger une courbe Bézier on peut :
soit la subdiviser avec le bouton Subdivide et ensuite déplacer ses points de contrôle,
soit sélectionner un point de contrôle à une extrémité de la courbe et tenir enfoncer la touche Ctrl puis cliquer
le bouton gauche de la souris. Chaque nouveau clic de souris ajoutera une nouvelle courbe Bézier.
Voilà! C'est fini! Zut! C'est déjà fini!
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Aujourd'hui je vous explique comment faire suivre un trajet à la caméra.
Le trajet sera un cercle Bézier que la caméra suivra fidèlement.
Noter en passant que j'utilise la version 2.58 de Blender. Bien prêt pas prêt j'y vais.
Commencer par vider la fenêtre 3D de tout objet en gardant uniquement la caméra.
Sélectionner la caméra et appuyer sur les touches Alt + G pour la placer au centre de la fenêtre 3D.
Appuyer ensuite sur les touches Alt + R pour enlever toute rotation à la caméra.
La caméra sera comme dans l'image suivante.

Ajouter un cercle Bézier en appuyant sur les touches Shift + A. Puis aller sur Curve et cliquer sur Circle.

Appuyer sur la touche S et bouger la souris pour agrandir le cercle Bézier comme dans l'image ci-dessous.

Maintenant il faut mettre une contrainte à la caméra pour qu'elle suivre le cercle.
Sélectionner la caméra et cliquer sur le bouton Object Constraints dans la fenêtre des Propriétés

Cliquer sur le bouton Add Constraint

Dans la 3e colonne, cliquer sur Follow Path

Ensuite il faut configurer le panneau de la contrainte Follow Path.

Pour celà cliquer sur le long rectangle gris avec un petit cube orange.
Une liste apparaîtra avec le nom BezierCircle. Il suffit de cliquer sur ce nom.
Cliquer sur le petit carreau gris à gauche de Follow Curve pour activer cette option.
Pour Forwar cliquer sur -Z et pour Up, cliquer sur le rectangle gris à sa droite et dans la liste qui apparaît cliquer sur Y.
Maintenant la caméra suivra le cercle Bézier.
Il faut maintenant définir la position de départ et de fin de la caméra dans l'animation.
Mais avant regarder au bas de l'écran 3D.
Dans l'écran Timeline il y l'indicateur de départ et de fin ainsi que l'indicateur de position dans le clip.
Par défaut il devrait être comme dans l'image suivante.

End: 250 indique que le clip aura 250 images. À 24 images par seconde le clip vidéo durera un peu plus de 10 secondes.
Pour changer cette durée il suffit de cliquer sur cette indicateur pour changer sa valeur.
L'indicateur de position juste sous le chiffre 120 doit être à 1.
S'il n'est pas sur cette valeur cliquer dessus et le mettre à 1.
Sélectionner le cercle Bézier et cliquer sur le bouton Object Data dans la fenêtre des Propriétés.

Faites défiler les panneaux et trouver le panneau Path Animation.

Cliquer sur le long bouton du haut Frames et changer sa valeur pour 1.
Appuyer sur la touche Entrée pour accepter la valeur.
Cliquer ensuite sur le bouton du bas Evaluation Time et changer également sa valeur pour 1.
Appuyer sur la touche Entrée pour accepter la valeur.
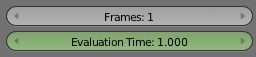
Le panneau ressemblera à l'image ci-dessous une fois les changements faits.

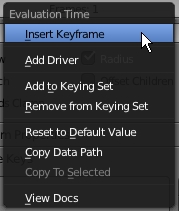
Placer le curseur de la souris sur le bouton Evaluation Time et cliquer sur le bouton droit de la souris.
Un panneau contenant une liste s'affichera. Cliquer sur Insert Keyframe.

La position de départ a été définie et le bouton Evaluation Time est devenu jaune.

Pour définir la fin du clip. Aller dans l'écran Timeline et changer l'indicateur de position sur 250.

La valeur de l'indicateur de position doit être la même que la valeur de End.
En changeant la valeur de l'indicateur de position le bouton Evaluation Time du panneau Path Animation deviendra vert.

Aller dans le panneau Path animation, cliquer sur le bouton Frames et changer sa valeur pour 250.
Cliquer ensuite sur le bouton Evaluation Time et changer sa valeur pour 250.
Le panneau Path Animation sera comme dans cet image en bas.

Placer le curseur de la souris sur le bouton Evaluation Time et cliquer le bouton droit de la souis.
Dans le menu qui apparaît cliquer sur Insert Keyframe.
Appuyer sur les touches Alt + A pour voir l'animation de la caméra.
Maintenant vous remarquerez que la caméra dans l'animation semble s'arrêter et repartir.
Pour obtenir une vitesse constante il faut aller dans l'écran du Graph Editor.
Arrêter l'animation en appuyant sur la touche Escape.
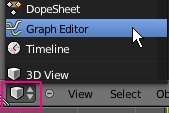
Puis cliquer sur le bouton des types d'écran dans le bas à gauche de l'écran 3D.
Puis cliquer sur Graph Editor.

Dans l'écran du Graph Editor appuyer sur les touches Shift + E.
Dans le menu qui apparaît cliquer sur Linear Extrapolation.

Revenir à l'écran 3D en cliquant sur le bouton des types d'écran et en cliquant sur 3D View.

Appuyer de nouveau sur les touches Alt + A. Cette fois la caméra se déplacera avec une vitesse constante.
Voyez la suite de cette palpitante aventure la semaine prochaine même poste même heure.
À la prochaine!
 votre commentaire
votre commentaire
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot