-
Bonjour!
Dans ce post, je vous explique un peu le mapping que j'ai fait sur la petite maison de mon post précédent.
J'utilise le UV mapping uniquement pour mapper 3 murs et le dessus du toit de la maison.
La petite allonge et le quatrième mur de la maison sont mappés avec un simple matériel.
Pour faire du UV mapping, il faut diviser l'écran 3D en 2 écrans puis réassigner l'écran de droite au UV / Image Editor.
Si vous débutez dans Blender, voici un lien vers une vidéo en français qui aborde la manipulation des fenêtres.
Bon, continuons, on sélectionne l'objet à mapper, ici la maison, on appuie sur la touche Tab pour passer en Edit mode.
Pour mapper le mur du bout de la maison, j'ai sélectionné les faces formant le mur au bout de la maison.
Au bas de l'écran du UV / Image editor il faut cliquer sur Image puis sur New Image puis sur OK.
S'assurer d'avoir le curseur de la souris dans l'écran 3D, puis presser la touche U deux fois
pour déplier la sélection dans la fenêtre du UV / Image Editor.
Au bas de l'écran du UV / Image editor cliquer sur UVs puis sur Export UV Layout.
Dans l'écran du file browser, à gauche dans le panneau Export UV Layout mettre Format sur PNG image (.png).
Dans la grande barre en haut de l'écran, taper le nom à donner au fichier. Si nécessaire changer de répertoire.
Cliquer le bouton Export UV Layout dans le haut à droite pour sauvegarder l'image du layout sur votre disque dur.
Dans un logiciel de traitement d'image comme Photoshop ou GIMP vous créez une image au même format que l'image du
layout. Cette image sera en jaune pâle. Vous ouvrez l'image du layout comme un nouveau calque. On augmentera sa
transparence. L'image du layout est juste utilisée comme guide pour savoir où mettre les briques.
On ne veut pas avoir des briques dans les fenêtres, c'est compréhensible.
Ensuite ouvrir une image d'une texture de brique et sélectionner 4 briques formant comme un plus ou une croix.
On changera la taille des 4 briques pour les mettre à une taille qui a du sens par rapport à la taille des murs sur le layout.
Il faut ensuite créer un nouveau calque et mettre les briques sur ce calque.
Ajouter un nouveau calque pour chaque fois que l'on duplique les briques. Ceci permet de positionner les briques facilement.
Une fois que les briques sont placées il suffit de fusionner tous les calques avec des briques en un seul calque.
Désactiver le calque contenant le calque du layout et celui de l'image de la texture de brique pour ne pas les avoir dans l'image
finale. Sauvegarder l'image puis la récupérer dans Blender dans la fenêtre du UV / Image Editor.
Ainsi on mappera un mur de la maison avec nos quelques briques sur un fond jaune.
Il faut répéter tout cela pour faire une image qui mappera les autres murs.
- Déplier les faces du mur ou des murs dans l'écran du UV / Image Editor (touche U).
- Exporter le layout (cliquer UVs dans la barre au bas de l'écran du UV / Image Editor pour ouvrir le menu).
- Sauver l'image du layout sur le disque dur.
- Récupérer le layout en tant que calque dans un logiciel de traitement d'image.
- Placer les briques sur des calques.
- Fusionner les calques contenant les briques en un seul.
- Désactiver les calques non nécessaires à l'image finale.
- Sauver l'image.
- Récupérer l'image dans Blender.
Personnellement, j'ai mis les 2 layouts des murs dans le même fichier xcf de GIMP.
Je désactive les calques non nécessaires (calque des layouts, calque de la texture de brique, calque des briques de l'autre mur)
avant de sauvegarder l'image finale. Ceci évite d'avoir à redécouper les 4 briques pour chaque mur ou de devoir les sauver dans
un fichier séparé pour les ouvrir en tant que calque dans chaque fichier d'une image pour mapper un mur.
Mais on peut aussi faire un nouveau fichier pour chaque mur. Cela fera juste plus de fichier à gérer. C'est tout.
J'ai fait 2 images pour les murs.
Une image mappe le mur du bout de la maison et l'autre image mappe le mur avec la porte et le mur derrière la maison.
Le mur de la maison où vient se fixer l'allonge est un simple matériel jaune.
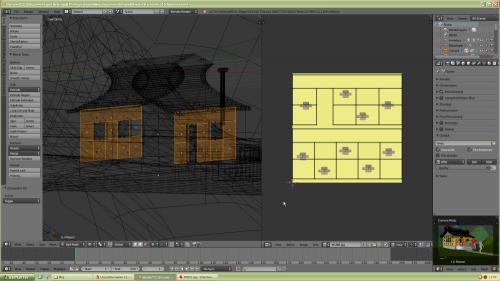
Ci-dessous, la vue dans Blender avec l'écran 3D à gauche et l'écran du UV / Image Editor à droite.
L'image montre le mapping du mur au bout de la maison.
Ci-dessous, le mapping du mur de devant et de derrière la maison.
Ci-dessous, le mapping du toit.
Maintenant, dans GIMP, l'image ci-dessous montre tous les calques activés.
Noter que les calques des briques ont été fusionnés en deux calques.
Il y a le calque Brique qui est pour le mur du bout et le calque Brique3 qui est pour les murs de devant et de l'arrière.
L'image ci-dessous montre que pour placer les briques sur le mur du bout de la maison,
j'active uniquement le fond, le calque contenant le layout du mur du bout et le calque des briques qui lui correspond.
Avant de sauvegarder l'image finale, je désactive en plus le calque du layout.
Pour l'image qui mappe le toit, elle a été faite directement dans Blender, elle est dans le fichier blend sur le calque 2.
Voilà! Ici le fichier xcf de GIMP pour ceux qui aimeraient l'avoir. Noter que j'utilise GIMP 2.6.
Je redonne ici le lien vers le fichier blend.
Mes amis!
Voter pour élire un gouvernement équivaut à demander à d'autres de définir ce que sera notre liberté.
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Dans mon post post du 13 Mars 2013, je vous ai montré une petite maison mise dans un petit décor.
Dans le post d'aujourd'hui, je vous montre une autre petite maison mais sur laquelle j'ai fait un peu de UV mapping.
Sur certaines maisons, on voit parfois des imitations de briques placées ici et là sur les murs extérieurs.
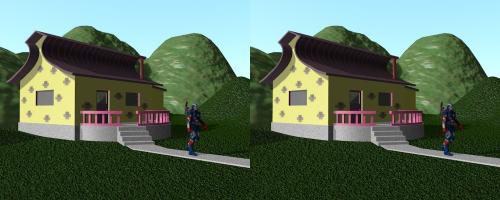
C'est ce que j'ai tenté de faire pour ma petite maison que je vous montre ci-dessous.
J'ai ajouté le personnage Iron Man Patriot qui quitte sa maison pour aller sauver le monde une fois de plus.
Ce personnage a une armature du genre très bizarre ou bien elle s'est simplement mal importée dans Blender.
Voici comment j'ai fait cette maison.
Note : ma vue de départ est Top ortho (vue de haut) (chiffre 7 du clavier numérique).
01 - Ajouter un cercle (Shift + A > Mesh > Circle)
02 - Dans le panneau Add Circle augmenter le paramètre Vertices à 80
03 - Appuyer sur la touche Tab pour passer en Edit Mode
04 - Presser la touche C pour appeler l'outil cercle de sélection.
05 - Amener le cercle de sélection sur la partie gauche au bas du cercle
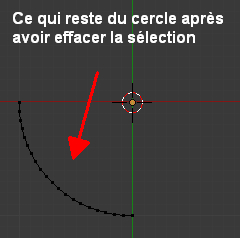
06 - Presser la roue de la souris une ou plusieurs fois pour désélectionner les vertices de cette zone (le quart du cercle).
07 - Effacer les vertices sélectionnés (touche X puis cliquer sur Vertices dans le menu Delete)
08 - Déplacer les vertices à droite du curseur 3D (au centre de l'écran en principe) avec la commande G X bouger souris Entrée
09 - Choisir le curseur 3D comme point de pivot (touche point (.))
10 - Dupliquer les vertices (Shift + D) puis faire une copie miroir (Ctrl + M, X, Entrée)

11 - Sélectionner un vertiex puis le dupliquer (Shift + D)
12 - Amener le vertex sur le curseur 3D (Shift + S, 2)
13 - Sélectionner le vertex sur le curseur 3D, presser la touche Shift,
puis sélectionner le vertex au sommet de l'arc de cercle droite
14 - Presser la touche F pour faire un edge entre les 2 vertices.
15 - Sélectionner le vertex sur le curseur 3D, presser la touche Shift, sélectionner le vertex au sommet de l'arc de cercle gauche
16 - Presser la touche F pour faire un edge entre les 2 vertices.
17 - Sélectionner le vertex sur le curseur 3D, presser la touche G puis la touche Y, bouger la souris, touche Entrée pour
déplacer le vertex vers le haut

18 - Presser 2 fois sur la touche A pour tout désélectionner puis tout sélectionner.
19 - Incliner un peu le plan de vue (tenir roue de la souris enfoncée et bouger la souris un peu).
20 - Presser la touche E puis la touche Z ensuite bouger la souris pour extruder la forme pour former le toit
(clic bouton gauche souris pour terminer l'opération d'extrusion)
21 - Presser la touche A 2 fois pour tout désélectionner puis tout sélectionner l'objet
22 - Dans l'onglet Shading / UV en Edit mode, cliquer sur le bouton Recalculate.
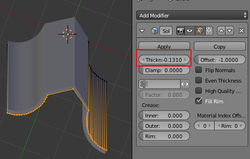
23 - Ajouter un solidify modifier à l'objet.
24 - Augmenter la valeur du paramètre Thickness dans le panneau du solidify modifier.
25 - Presser la touche Tab pour passer en Object Mode. Cliquer le bouton Apply dans le panneau du Solidify Modifier.
26 - Presser la touche Tab pour revenir en Edit mode.
27 - Presser le chiffre 1 du clavier numérique pour passer en vue de face.
28 - Ajouter 2 boucles à l'objet.
Faire commande Ctrl + R
Approcher le curseur la souris de l'objet pour voir une ligne rose sur l'objet
Tourner roue de la souris pour voir une 2e ligne rose
Presser la touche Entrée deux fois
29 - Amener le curseur 3D entre les 2 boucles toujours sélectionnées (Shift + S puis presser 4).
30 - Éloigner les 2 boucles une de l'autre (touche S, touche Z, bouger souris, clic bouton gauche souris).
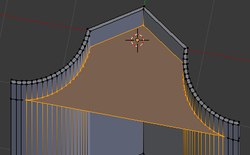
31 - Incliner le plan de vue et sélectionner les vertices d'une boucle uniquement la partie sous le toit.
Rappelle : Ctrl + Tab, 1 pour passer en Vertex select mode ou cliquer le bouton un cube avec un point

De plus ne pas sélectionner 3 vertices à chaque extrémité car on veut que le toit dépasse un peu les murs
de la maison. Ensuite appuyer sur la touche F pour faire une face et ainsi fermer le bout du toit.
Presser la touche A pour tout désélectionner. Sélectionner les vertices de l'autre boucle et faire aussi une face
pour fermer l'autre bout du toit.
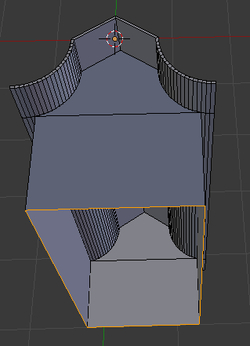
32 - Passer en Edge Select Mode (Ctrl Tab puis 2) ou cliquer le cube avec un bâton sur le côté

Sélectionner un edge sous une face que vous venez de créér.
Presser la touche Shift puis sélectionner l'autre edge sous l'autre face fermant le toit puis
sélectionner les 2 edges qui les relie. La sélection formera un rectangle.
33 - Appuyer sur la touche E puis la touche Y et bouger la souris pour extruder la sélection.
Cette opération formera les murs de la maison.
34 - Appuyer 2 fois sur la touche A et dans l'onglet Shading / UV cliquer sur le bouton Recalculate
pour avoir toutes les normales des faces corrects.
35 - Il ne reste plus qu'à ajouter des boucles pour former les fenêtres et la porte.
Les faces formant les fenêtres et la porte sont ensuite sélectionnées
puis extruder en cliquant sur le bouton Extrude Individual.
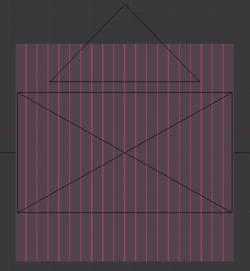
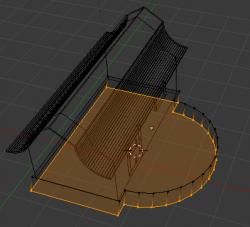
36 - Pour faire la galerie et la fondation sous la maison, j'ai juste utilisé un cercle dont quelques vertices
ont été déplacé pour former le rectangle sous la maison. Les vertices en trop ont été effacé.
La forme a été fermé en reliant les 2 vertices à chaque extrémité de la forme avec la commande F.
Ensuite sélectionner toute la forme, appuyer sur F pour faire une face puis sur E et extruder vers le bas.
La rampe de la galerie a été faite à partir de 2 plans placés verticalement un au-dessus de l'autre.
Ces 2 plans reçoivent ensuite la commande Alt + R sur un angle de 180 degrés.
Les poteau de la rampe sont un cube étiré dupliqué avec la commande Alt + R avec l'option Duplicate activée.
J'ai ensuite effacé une portion de la rampe vis-à-vis de l'escalier.
La cheminé est faite à partir d'un joint en T dont la boucle au bas du joint a été extrudée.
J'ai aussi incliné les boucles de chaque côté du joint.
Il faut avoir dans les Addons activé Add Mesh : Pipes joint pour ajouter un joint en T facilement.
Pour finir j'ai ajouter une petite allonge à la maison faite à partir d'un cube.
Le fichier blend de ma scène compressé avec 7-zip.
Mes amis!
Si l'humanité veut vivre libre, il faudra qu'elle cesse de remettre sa destinée entre les mains de quelques élus assoiffés de pouvoir.
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Aujourd'hui, je vous montre quelques exemples de texture pour donner un "look" à l'égyptienne.
On peut trouver des textures sur ce thème à tapant egyptian patterns dans Google.
Ci-dessous deux exemples que j'ai recadrés pour qu'on puisse les répéter sans qu'il y est de joint apparent.


Ces images servent à faire ce qu'on appelle une frise murale au sommet d'un mur comme dans mon exemple ci-dessous.
Ci-dessous, je vous montre quelques colonnes faites à partir du cylindre.
J'ai fait les textures des colonnes 2 et 8 dans Blender. Les textures des autres colonnes ont été faites dans Inkscape.
Pour la colonne 6, j'ai extrudé quelques faces que j'ai mises en rouge.
Pour la colonne 1, je lui ai ajoutée 2 boucles avec la commande Ctrl + R. Puis j'ai agrandi la boucle du bas (touche S).
La colonne 1 a aussi un tore à sa base et un autre tore juste au centre de sa hauteur.
Le sommet des colonnes 3 et 7 a été diminué de taille. En mappant les colonnes, cela leur donne "plus de gueule"
qu'un simple matériel de couleur uniforme. La texture de la colonne 5 a aussi été mise sur les murs à l'arrière-plan.
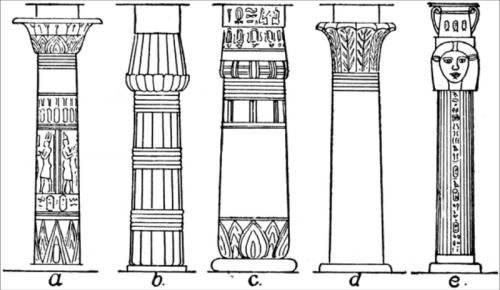
Ci-dessous, un dessin trouvé sur le web montre quelques types de colonne qui pourrait vous inspirer.
Pour compléter vos scènes, vous trouverez sur le web de nombreuses images de dieu égyptien (Horus, Seth, Râ).
Pour trouver des images pouvant servir de texture ou simplement vous inspirer, dans google essayez des mots clés comme
- egyptian gods
- egyptian murals
- egyptian papyrus
- egyptian scarab
- egyptian eagle
- egyptian wings
- hieroglyph
- Nefertiti
- Cleopatra
- pharaon
- egyptian pattern svg
Les fichiers svg s'ouvrent avec Inkscape, un logiciel gratuit. Un fichier svg est un fichier vectoriel, ce n'est pas du bitmap.
L'avantage d'un motif svg est qu'à partir de Inkscape on peut l'exporter au format png à la dimension que l'on désire.
En étudiant comment le motif a été réalisé, on pourra appliquer cette connaissance pour faire nos propres motifs.
Pour terminer, dans l'image ci-dessous, j'ai détouré Anubis dans GIMP puis dans Blender
j'ai activé l'addon Import Images as Plane pour le mettre à l'avant-plan dans ma scène.
L'image d'Anubis détourée a été sauvegardée en format png qui gère la transparence.
Dans Blender, dans le panneau Image sous le bouton des textures, Use alpha a été coché.
C'est juste pour vous montrer comment le fait d'ajouter une simple image sur un plan peut augmenter le réalisme de votre scène.
Je vous donne le fichier blend de la scène ci-dessus. Toutes les textures sont paquetées dans le fichier.
Noter que sur le calque 3, il y a le setup du motif de la colonne 8.
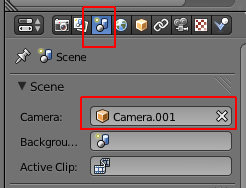
Pour faire le rendu de ce motif, il faut activer le seconde caméra qui s'appelle camera.001
dans le panneau scene sous le bouton scene.

Ici, le fichier blend servant à créer la texture de la colonne #2.
Mes amis!
Ne jugez point afin de n'être point jugé.
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Le thème de ce post sera les jouets ou poupées maléfiques.
Au cinéma, il y a beaucoup de films sur ce sujet.
Par exemple, il y a cette poupée appelée Chucky qui est le personnage d'une série de films d'horreur.

On retrouve parfois juste une scène mettant en présence des jouets disons dangereux
comme par exemple dans le film de Barbarella où Jane Fonda se fait attaquer par des poupées mécaniques.

Maintenant, pour faire ma scène, l'image qui m'a inspirée est celle ci-dessous.

Ma scène ci-dessous représente la situation suivante.
En soirée, une femme occupée à regarder son émission favorite à la télévision, ne s'est pas rendue compte,
que dans la pénombre, un diabolique et dangereux toutou se dirige furtivement vers elle pour l'attaquer.
La tête du toutou est une simple sphère UV.
L'image qui la mappe a été faite entièrement à l'intérieur de Blender 3D.
J'ai fait un rendu du setup et ensuite j'utilise le rendu pour mapper la sphère UV.
Pour le corps du toutou, j'utilise une texture de type cloud et j'ai aussi mis un Displace Modifier.
Le sofa provient du web. Je l'ai juste adapté au personnage car ce sofa était beaucoup trop profond, trop large
et le dossier bien trop bas. Lorsqu'on fait un sofa ou une chaise, il est toujours judicieux d'asseoir un personnage
sur le meuble qu'on vient de créer pour vérifier qu'il est bien proportionné aux dimensions d'un être humain.
Les jambes à l'avant-plan proviennent d'un personnage de femme avec armature
que je vous ai déjà montré dans le post concernant un tutorial sur une jeep.
J'ai mis dans un répertoire comprimé avec 7-zip.
- le fichier blend F509 Toutou qui contient le setup pour faire l'image qui mappe la tête
- le fichier blend F510 Toutou qui contient la scène.
- le rendu de l'image qui mappe la tête du toutou.
Finalement, pour ceux qui aiment les films d'horreur, voici sur Youtube La poupée tueuse, considéré comme étant dans le top 5.
Bien, mes amis!
Inutile de vous dire de rester vigilant.
À la prochaine!
 votre commentaire
votre commentaire
-
Aujourd'hui, je vous montre une idée de décor.
Ces murs faits de panneaux colorés m'ont été inspiré par une image trouvée sur le web.
Les sofas et la table basse proviennent du web.
J'ai rafistolé un peu les maillages des sofas qui avaient des petits problèmes.
Pour la table, il m'a fallu replacer les pattes correctement car lors de l'importation dans Blender,
elles n'étaient plus au bon endroit.
Le plancher a une texture de type cloud avec le paramètre Color activé.
Le rendu ci-dessus a été fait en mode ray tracing.
Dans ce mode la luminosité des cubes au plafond n'est pas prise en compte dans le rendu.
C'est pourquoi on dirait que les cubes ne semblent pas toucher au plafond.
Ci-dessous, le même décor, mais en utilisant le mode approximate dans le panneau Gather pour pouvoir activer l'éclairage
indirect et ainsi tenir compte de la luminosité des cubes dans la réalisation du rendu.


Par contre, dans le mode approximate les ombres des fauteuils et de la table sur le sol sont très douces.
Pour obtenir des ombres fortes sur le plancher et voir l'effet de la luminosité des cubes sur la surface du plafond,
il faudra faire 2 rendus. Le premier rendu est fait en mode ray tracing tandis que le second rendu sera en mode approximate.
Puis dans un logiciel comme GIMP ou Photoshop, on fusionnera le plafond du 2e rendu (en mode approximate)
avec les murs et le plancher du 1er rendu (en mode ray tracing).
Voici ci-dessous, ce que donne cette fusion des deux rendus, raytracing pour le plancher et les murs, approximate pour le plafond.
Noter également que l'option Traceable dans le panneau Option sous le bouton des matériels pour les cubes au plafond a
été désactivé. Sinon, l'éclairage de la lampe Point placée dans chaque cube ne pourrait pas éclairer la scène.

Le fichier blend de ce décor compressé avec 7-zip. Ce logiciel est gratuit. J'ai mis le lien à gauche dans la section des liens.
Noter que c'est le mode approximate dans le panneau Gather qui est activé.
Le panneau Gather et le panneau Indirect Lighting sont tous les deux appelés par le bouton World.

Pour terminer, une petite vidéo provenant de Youtube explique comment faire et animer un ressort.
On peut aussi faire un ressort en utilisant la commande Screw comme je l'explique dans post du 20 août 2011.
Mes amis!
Puisse un jour l'humanité s'affranchir de la bureaucratie du fonctionnariat dans laquelle elle s'est embourbée.
À la prochaine!
 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot