-
Bonjour!
La technique de l'obturateur Harris consiste à prendre une photo en utilisant trois filtres, soit un rouge, un vert et un bleu.
On peut prendre les 3 photos, en faisant une surimpression, si l'appareil photo utilisé le permet.
Sinon il faut se construire soi-même, ce qu'on appelle un obturateur Harris qu'on fixera sur le devant de l'objetif.

Le nom Harris provient de l'inventeur de cette technique, soit Robert S. Harris.
Un article par Robert S. Harris intitulé "The Color of Motion" décrivant sa technique de prise de vue
peut être lu dans le livre "The seventh Here's How" de Kodak.
Mais nous sommes à l'ère de la photo numérique.
Inutile de paniquer pour trouver le rouleau de Scotch Tape, les ciseaux, le papier et les 3 filtres en acétate
pour se bricoler un obturateur Harris.
Il suffit de prendre 3 photos et d'utiliser un logiciel comme Photoshop ou GIMP
pour manipuler les canaux des couleurs RGB (Red-Green-Blue).
Normalement on place la caméra sur un trépied et on photographiera quelque chose qui bouge.
Ce qui donnera un décor aux couleurs à peu près normales.
Mais tout ce qui bouge sera teinté en vert ou en bleu ou en rouge.
Si votre sujet bouge très vite, il suffira d'utiliser le mode de prise de vue en rafale de votre appareil photo.
Maintenant voici comment faire celà avec le logiciel GIMP.
On prend trois photos d'un sujet. Dans cet exemple j'ai photographié un petit jouet.

Entre chaque photo j'ai déplacé un peu le jouet. La caméra est sur un trépeid.
On ouvre le logiel GIMP. Ensuite on ouvre les 3 photos dans GIMP.
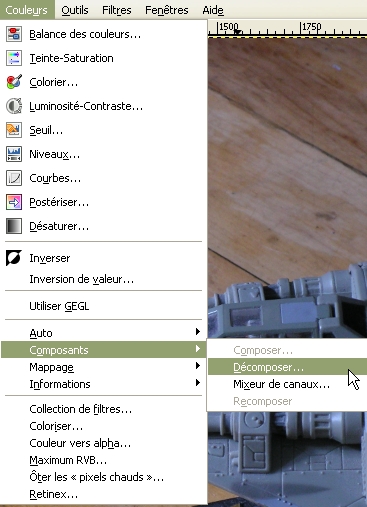
Pour chaque image il faut décomposer les 3 canaux couleurs : Couleurs > Composants > Décomposer.

Ce qui nous donnera une image en noir et blanc contenant 3 calques,
soit un calque pour chacune des 3 couleurs : rouge, vert et bleu.

Pour la première image en noir et blanc on effacera 2 calques, disons le vert et le bleu.

Pour la deuxième image en noir et blanc, on copie le calque vert (Ctrl + C) et on le place dans la première image (Ctrl + V).
On fixera la copie qui sera flottante en cliquant sur le bouton "Nouveau calque", Puis on changera le nom du calque pour "Vert"
C'est un simple copier-coller du calque vert de l'image 2 en noir et blanc dans l'image 1 en noir et blanc.
On ajustera l'opacité du calque "vert" à 50 pour qu'il soit transparent un peu.
Pour la troisième image en noir et blanc, on répète le processus mais avec le calque bleu.
Copie du calque bleu, insérer le calque dans l'image 1 en noir et blanc, fixer la copie, changer de nom et régler l'opacité.
Bon! Après tout ça on aura une image noir et blanc avec les objets qui ont bougé décalé.

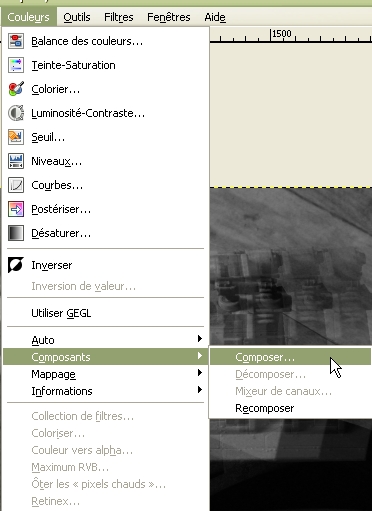
Pour obtenir la version en couleur de cette image : Couleurs > Composants > Composer.

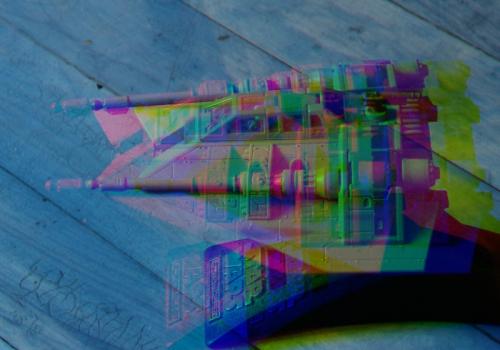
Et comme résultat final nous aurons notre image en couleur avec un effet "obturateur Harris".
Et voilà le travail! Ne reste plus qu'à essayer avec un autre objet.
Finalement sur l'internet, il suffit de chercher sous le terme "Harris shutter" pour trouver plus d'information sur le sujet.
Si on fait une recherche avec le terme "obturateur Harris", on ne trouvera pratiquement rien malheureusement.
Mes amis! Que la force soit avec vous!
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Je vous ai montré dans mon post du 20 septembre comment faire suivre un trajet à la caméra.
Dans ce post je vous explique des options que l'on peut choisir pour l'animation de la caméra.
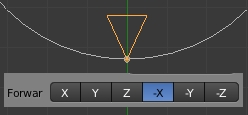
Voici, en bas, le cercle Bézier et la caméra.

La caméra pointe vers l'avant et tournera dans le sens des aiguilles d'une montre.
Pour faire pointer la caméra vers l'arrière, sélectionner la caméra et cliquer sur le bouton Object Constraints

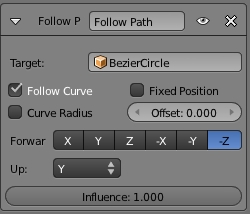
Dans le panneau de la contrainte Follow Path pour le paramètre Forwar cliquer sur Z comme dans l'image en bas.

Pour faire pointer la caméra vers le centre du cercle pour le paramètre Forwar cliquer sur -X comme dans l'image en bas.

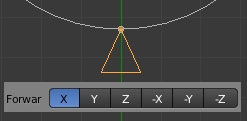
Pour faire pointer la caméra vers l'extérieur du cercle pour le paramètre Forwar cliquer sur X comme dans l'image en bas.

Je vous ai dit que la caméra tourne dans le sens horaire autour du cercle.
Mais on peut aussi faire tourner la caméra dans le sens inverse.
Pour faire celà, sélectionner le cercle Bézier et appuyer sur la touche Tab pour passer en Edit Mode.
Le cercle Bézier apparaîtra comme sur l'image suivante.

Appuyer sur la touche W et dans le menu qui apparaît cliquer sur Switch Direction.

Le cercle Bézier deviendra comme dans l'image en bas.

Noter qu'il est possible de toujours faire pointer la caméra sur un objet qu'il soit à l'intérieur ou à l'extérieur du cercle.
Pour faire celà il faut ajouter une contrainte Track To à la caméra.
On peut utiliser directement l'objet qu'on veut garder au centre du champ de vue de la caméra pour cible.
Mais normalement on utilise un Empty pour accomplir cette tâche car il offre plus de flexibilité.
Pour ajouter la contrainte Track To :
- sélectionner la caméra
- cliquer sur le bouton Object Constraints dans l'écran des Propriétés.

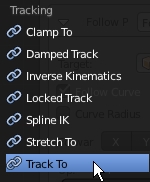
Cliquer ensuite le bouton Add Constraints

Dans la liste qui apparaît cliquer sur Track To au bas de la 2e colonne.

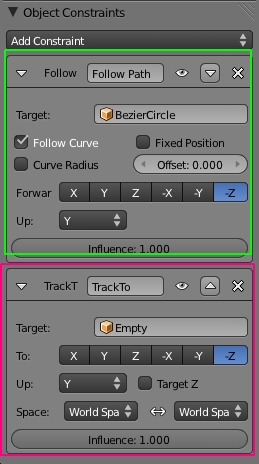
L'image suivante montre les 2 contraintes Follow Path entourée de vert et Track To entourée de rouge.

La contrainte Track To cible un objet Empty.
Le paramètre To est sur -Z et le paramètre Up est sur Y.
Ci-dessous la caméra pointant sur l'Empty placé au centre du cube.

Pour placer l'Empty au centre du cube, sélectionner le cube.
Ensuite appuyer sur les touches Shift + S, puis appuyer sur le chiffre 3.
Sélectionner ensuite l'Empty. Appuyer sur les touche Shift + S, puis appuyer sur le chiffre 2.
Pour ce qui concerne le cercle Bézier il n'est pas nécessaire qu'il soit parfaitement rond.
Sélectionner le cercle Bézier et aller en Edit Mode en appuyant sur la touche Tab puis déformer le cercle comme il vous plaira.
Pour ajouter des points de contrôles cliquer sur le bouton Subdivide dans le panneau à gauche de l'écran 3D.

Voici le cercle Bézier subdivisé avec un clic sur le bouton Subdivide.

Finalement le cercle Bézier complètement déformé pour obtenir un parcours un peu plus complexe qu'un simple cercle.

Noter aussi qu'une courbe Bézier peut-être utilisée à la place d'un cercle Bézier comme trajet à suivre pour la caméra.
Avec une courbe Bézier il faut utiliser la même contrainte Follow Path et si nécessaire la contrainte Track To.
La seule différence entre le cercle et la courbe Bézier est que pour allonger une courbe Bézier on peut :
soit la subdiviser avec le bouton Subdivide et ensuite déplacer ses points de contrôle,
soit sélectionner un point de contrôle à une extrémité de la courbe et tenir enfoncer la touche Ctrl puis cliquer
le bouton gauche de la souris. Chaque nouveau clic de souris ajoutera une nouvelle courbe Bézier.
Voilà! C'est fini! Zut! C'est déjà fini!
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Aujourd'hui je vous explique comment faire suivre un trajet à la caméra.
Le trajet sera un cercle Bézier que la caméra suivra fidèlement.
Noter en passant que j'utilise la version 2.58 de Blender. Bien prêt pas prêt j'y vais.
Commencer par vider la fenêtre 3D de tout objet en gardant uniquement la caméra.
Sélectionner la caméra et appuyer sur les touches Alt + G pour la placer au centre de la fenêtre 3D.
Appuyer ensuite sur les touches Alt + R pour enlever toute rotation à la caméra.
La caméra sera comme dans l'image suivante.

Ajouter un cercle Bézier en appuyant sur les touches Shift + A. Puis aller sur Curve et cliquer sur Circle.

Appuyer sur la touche S et bouger la souris pour agrandir le cercle Bézier comme dans l'image ci-dessous.

Maintenant il faut mettre une contrainte à la caméra pour qu'elle suivre le cercle.
Sélectionner la caméra et cliquer sur le bouton Object Constraints dans la fenêtre des Propriétés

Cliquer sur le bouton Add Constraint

Dans la 3e colonne, cliquer sur Follow Path

Ensuite il faut configurer le panneau de la contrainte Follow Path.

Pour celà cliquer sur le long rectangle gris avec un petit cube orange.
Une liste apparaîtra avec le nom BezierCircle. Il suffit de cliquer sur ce nom.
Cliquer sur le petit carreau gris à gauche de Follow Curve pour activer cette option.
Pour Forwar cliquer sur -Z et pour Up, cliquer sur le rectangle gris à sa droite et dans la liste qui apparaît cliquer sur Y.
Maintenant la caméra suivra le cercle Bézier.
Il faut maintenant définir la position de départ et de fin de la caméra dans l'animation.
Mais avant regarder au bas de l'écran 3D.
Dans l'écran Timeline il y l'indicateur de départ et de fin ainsi que l'indicateur de position dans le clip.
Par défaut il devrait être comme dans l'image suivante.

End: 250 indique que le clip aura 250 images. À 24 images par seconde le clip vidéo durera un peu plus de 10 secondes.
Pour changer cette durée il suffit de cliquer sur cette indicateur pour changer sa valeur.
L'indicateur de position juste sous le chiffre 120 doit être à 1.
S'il n'est pas sur cette valeur cliquer dessus et le mettre à 1.
Sélectionner le cercle Bézier et cliquer sur le bouton Object Data dans la fenêtre des Propriétés.

Faites défiler les panneaux et trouver le panneau Path Animation.

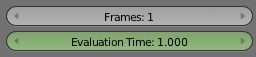
Cliquer sur le long bouton du haut Frames et changer sa valeur pour 1.
Appuyer sur la touche Entrée pour accepter la valeur.
Cliquer ensuite sur le bouton du bas Evaluation Time et changer également sa valeur pour 1.
Appuyer sur la touche Entrée pour accepter la valeur.
Le panneau ressemblera à l'image ci-dessous une fois les changements faits.

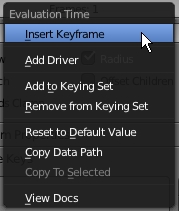
Placer le curseur de la souris sur le bouton Evaluation Time et cliquer sur le bouton droit de la souris.
Un panneau contenant une liste s'affichera. Cliquer sur Insert Keyframe.

La position de départ a été définie et le bouton Evaluation Time est devenu jaune.

Pour définir la fin du clip. Aller dans l'écran Timeline et changer l'indicateur de position sur 250.

La valeur de l'indicateur de position doit être la même que la valeur de End.
En changeant la valeur de l'indicateur de position le bouton Evaluation Time du panneau Path Animation deviendra vert.

Aller dans le panneau Path animation, cliquer sur le bouton Frames et changer sa valeur pour 250.
Cliquer ensuite sur le bouton Evaluation Time et changer sa valeur pour 250.
Le panneau Path Animation sera comme dans cet image en bas.

Placer le curseur de la souris sur le bouton Evaluation Time et cliquer le bouton droit de la souis.
Dans le menu qui apparaît cliquer sur Insert Keyframe.
Appuyer sur les touches Alt + A pour voir l'animation de la caméra.
Maintenant vous remarquerez que la caméra dans l'animation semble s'arrêter et repartir.
Pour obtenir une vitesse constante il faut aller dans l'écran du Graph Editor.
Arrêter l'animation en appuyant sur la touche Escape.
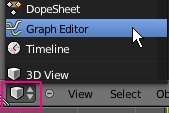
Puis cliquer sur le bouton des types d'écran dans le bas à gauche de l'écran 3D.
Puis cliquer sur Graph Editor.

Dans l'écran du Graph Editor appuyer sur les touches Shift + E.
Dans le menu qui apparaît cliquer sur Linear Extrapolation.

Revenir à l'écran 3D en cliquant sur le bouton des types d'écran et en cliquant sur 3D View.

Appuyer de nouveau sur les touches Alt + A. Cette fois la caméra se déplacera avec une vitesse constante.
Voyez la suite de cette palpitante aventure la semaine prochaine même poste même heure.
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Aujourd'hui je vous explique comment faire pousser des cheveux sur une tête.
Pour celà nous utiliserons la tête de singe qui vient avec Blender.
Faire pousser des cheveux se fait en 3 étapes :
- Définir la zone où pousseront les cheveux sur la tête en utilisant le mode Weight Paint
- Définir un système de particule
- Coiffer les cheveux en utilisant les outils du Particle Mode
Ajoutons la tête de singe dans l'écran 3D : Shift + A > Mesh > Monkey
Pour avoir le dessus de la tête du singe en vue de dessus appuyer sur R, puis sur X, puis sur 9, sur 0 et sur la touche Entrée.
La tête du singe tournera de 90 degrée autour de l'axe des X et on la verra comme dans l'image suivante.

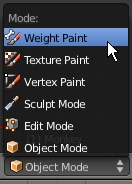
Dans la barre au bas de l'écran 3D cliquer sur Object Mode puis dans la liste qui apparaît cliquer sur Weight Paint.

Le rôle du mode Weight Paint est de définir une zone de vertices sur laquelle par la suite on appliquera un traitement.
Dans notre cas on fera pousser des cheveux sur cette zone. La zone définie aura par défaut le nom de Group.
La couleur a un rôle important dans le mode Weigth Paint. Bleu signifie qu'aucune zone est définie.
Rouge signifie que l'application du traitement sur la zone définie sera à son maximum.
Les couleurs vert et jaune signifient que la zone est définie mais que le traitement sera moindre que sur une zone rouge.
Vous comprenez donc maintenant pourquoi ce mode s'appelle Weight Paint.
Chaque couleur représente un niveau d'intensité avec lequel l'effet sur la zone définie sera effectué.
C'est donc : Bleu >>> Vert >>> Jaune >>> Rouge. Le rouge indique un effet maximal sur cette zone.
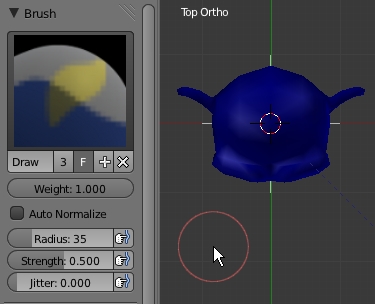
Ci-dessous, le singe lorsqu'il arrive dans le mode Weight Paint. Il est tout bleu car il n'a pas de zone définie.

La valeur du bouton Weight est sur 1 quand on ajoute de la couleur sur une zone.
Pour enlever de la couleur sur une zone, autrement dit aller vers le bleu, on ajuste la valeur du bouton Weight sur 0.
Le cercle brun est la brosse. La valeur de Radius détermine son diamètre.
Strength ajuste l'intensité de la brosse pour un passage.
Plus sa valeur est faible plus il faut repasser sur une zone pour la changer de couleur.
Jitter adoucit les bords des différents coups de brosse pour les fusionner ensemble.
Ça adoucit les contours! Ça fait plus "smooth".
Sur l'image en bas, j'ai commencé à définir la zone sur la tête du singe.
On incline le plan de vue pour aller faire le derrière de la tête.
Pour incliner le plan de vue on tient enfoncer la roulette de la souris et on bouge la souris un peu.

Une fois qu'on a fini de définir la zone sur la tête du singe,
on clique sur le bouton Object Data dans la fenêtre des propriétés.

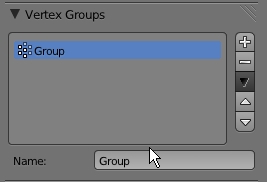
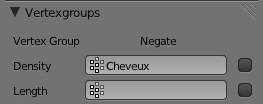
Trouver le panneau Vertex Groups

Cliquer sur le rectangle gris dans le bas du panneau là où il est écrit Group et taper Cheveux.
Ce sera le nom de la zone de vertices définie sur la tête du singe.
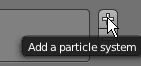
Ensuite cliquer sur le bouton Particles dans la fenêtre des Propriétés.


Ensuite cliquer sur le bouton + pour obtenir un système de particule déjà fonctionnel.
Pour avoir des cheveux cliquer sur Emitter et dans la liste qui apparaît cliquer sur Hair.

Dans le panneau Children cliquer sur Simple et ajuster la valeur de Render sur 40.

Un Children est une copie d'un cheveux. Par défaut il y a 1000 cheveux.
Chaque cheveux sera dupliqué 40 fois ce qui donnera 40,000 cheveux.
Vous pouvez augmenter le nombre de cheveux plus tard dans le Particle Mode.
Maintenant un peu plus bas trouver le panneau Vertex Groups. Cliquer sur le premier rectangle gris.

Cliquer sur Cheveux dans la liste qui apparaît.
Ainsi les cheveux pousseront uniquement sur la zone qui a été définie dans le mode Weigth Paint.
Maintenant il ne reste plus qu'à coiffer les cheveux. Faire une belle tête à notre singe.
Pour celà cliquer sur Weight Paint dans la barre au bas de l'écran 3D.
Puis dans la liste qui apparaît cliquer sur Particle Mode
Vous verrez dans le panneau sur la gauche tous les outils disponibles pour coiffer les cheveux du singe.

Comp permet de peigner les cheveux.
Smooth permet de les mettre bien droit.
Add permet de rajouter des cheveux
Length avec le bouton Grow activé allonge les cheveux
Length avec le bouton Shrink activé raccourçi les cheveux
Puff éloigne les cheveux les uns des autres pour leur donner du volume
Cut permet de couper les cheveux
Weight : je ne suis pas certain pour cet outil. Je crois qu'il change le diamètre des cheveux. Mais son effet semble peu perceptible.
Il ne reste plus qu'à cliquer sur le bouton Material pour colorer la tête du singe et les cheveux.
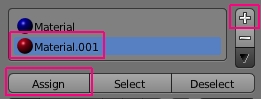
Pour donner une couleur différente à la face du singe appuyer sur la touche Tab pour aller en Edit Mode.
Ajouter un deuxième matériel en cliquant sur le +, ajuster la couleur, puis cliquer sur le bouton Assign.
Ainsi la face du singe sera différente de celle des cheveux.

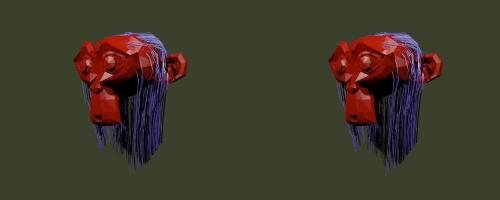
Voici ma version du singe avec ses cheveux. N'est-il pas beau à croquer.
Pauvre singe! Toutes les filles vont courir après lui! Plus une seconde de repos. Il devra se trouver une bonne cachette.
Voilà! C'est tout pour cette fois.
À la prochaine!
 votre commentaire
votre commentaire
-
Bonjour!
Aujourd'hui je vous parlerai des maps.
Dans le monde de la modélisation 3D, le mot "map" est souvent rencontré.
Nous trouvons : Texture map, Normal map, Bump map, Environment map, Difffuse map, etc, etc, etc.
Il faut comprendre que ce qu'on appelle une map est simplement une image mais qui est utilisée dans un but précis.
Les objets conçus dans Blender ou tout autre logiciel de dessin 3D, sont faits à partir de 2 éléments de base : le noeud et l'arête.
Le noeud et l'arête réunis ensemble forme un troisième élément : la face.
En anglais, le noeud et l'arête s'appellent : Vertex (Vertices au pluriel) et edge.
Pour le mot "face" seul la prononciation en anglais ou en français diffère.
Le cube de base dans le logiciel de Blender 3D se compose de 8 vertices et 12 edges qui forment 6 faces.
Mais un objet très complexe comme un personnage par exemple peut avoir des milliers de faces.
Maintenant revenons à notre cube.
Si on veut avoir sur chaque face du cube un damier en rouge et blanc de 8 carreaux par 8 carreaux on pourrait subdiviser le cube.
Nous aurions 8 X 8 faces pour une face du cube X les 6 faces du cube soit 8 X 8 X 6 = 384 faces.

Plus on augmente le nombre de face, plus l'ordinateur à des calculs à faire et plus le temps de rendu d'une image devient long.
===============================================================================
Texture Map
Au lieu de faire celà, il est plus simple d'utiliser une image du damier et de venir la placer sur chaque face du cube.

C'est qe qu'on appelle mapper le cube.
Une image utilisé ainsi pour changer les couleurs sur la surface d'un objet est appelé une "Texture map".
Pour indiquer à Blender que notre image est une "Texture map" on active l'option Color dans le tableau Influence.

Dans Blender 2.58, cette option est activé par défaut dès qu'on ajoute une texture à un objet.
===============================================================================
Normal Map
Pour ajouter des détails sans augmenter le nombre de face en plus de la Texture map on utilisera une Normal map.
Une Normal map permet d'ajouter des détails sur la surface d'un objet en simulant un faux éclairage.
Pour indiquer à Blender que l'image est une Normal map on activera l'option Normal dans le tableau Influence.

Une Normal map est faite à partir de l'image servant de Texture map. Une Normal map est toujours de couleur bleu pâle.
Voici un exemple d'une Texture map accompagnée de sa Normal map.


On peut faire une Normal map en utilisant :
1 - Le node Value to Normal dans le Node Editor de Blender (Add > Convertor > Value to Normal)
2 - Photoshop ou GIMP ayant un Plugin accessible sous la section Filtre pour pouvoir faire une Normal map.
Voici une page pour un Plugin pour Photoshop et ici une autre page pour un plugin pour GIMP.
3 - Un logiciel en ligne comme celui que l'on retrouve sur ce site.
4 - Voici une vidéo expliquant une méthode pour faire une Normal map dans Blender.
J'ai fait un post sur cette méthode : Faire une normal manuellement.
Ci-dessous un exemple d'une Normal map faite dans le Node Editor.

Sur internet il suffit de taper Normal map dans un moteur de recherche comme Google pour trouver un grand nombre de ces
images de couleur bleu. Même si on n'a pas la Texture map, mettre une de ces "Normal map" sur un objet lui ajoutera des détails.
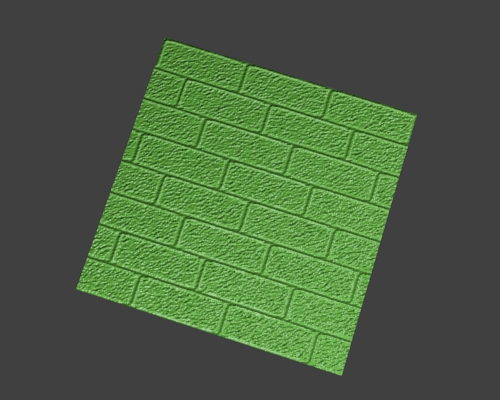
Si vous mettez une Normal map de brique sur un objet Plane de couleur vert,
vous obtiendrez comme un mur de brique peinturé en vert.
C'est tout! Des briques peinturées en vert vaut mieux que pas de brique du tout!
Voyez la différence par vous-même dans les deux images suivantes.


La Normal map utilisée est celle de l'exemple montré un peu plus haut.
===============================================================================
Bump Map
Pour augmenter l'apparence de relief à un objet on utilisera une Bump map.
Une Bump map est une image noir et blanc de la Texture map.
Pour indiquer à Blender que nous utilisons une Bump map on activera l'option Normal dans le tableau Influence.
La différence entre une Normal Map et une Bump Map est que l'une est en couleur alors que l'autre est en noir et blanc.
De plus la Normal map simule un faux éclairage alors que la Bump map simule un faux relief.
Mais le résultat est plus de détail à l'objet avec l'une ou l'autre ou les 2 ensemble.
À noter qu'une image en couleur peut également être utilisée comme Bump map.
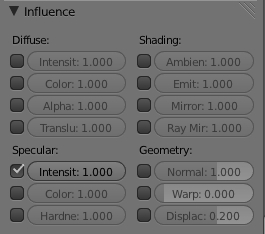
Pour l'indiquer à Blender, on activera l'option RGB to Intensity au bas du panneau Influence comme dans l'image ci-bas.
Ainsi Blender utilisera la valeur des pixels pour agir sur les normals plutôt que de colorer la surface de l'objet.

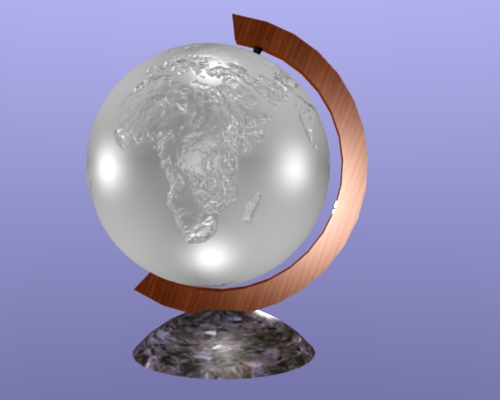
Ci-dessous, un exemple d'une Normal map servant à soulever les continents sur un globe terrestre.


Voici ci-dessous, le globe terrestre en stéréo avec sa Bump map et sa Texture map.
===============================================================================
Bien sûr, il y a d'autres types de map.
Dans mon post du 27 août 2011 j'ai expliqué comment faire une Environment map.
Une Environment map est juste une réflexion du paysage entourant un objet qu'on vient mappé sur l'objet.
Ce qui donne l'impression que la surface de l'objet est comme un miroir.
Vous pouvez aussi rencontrer des termes comme Diffuse map ou Specular map.
Rien de bien méchant. Regarder le tableau Influence qui suit.

Si la texture agit uniquement sur Intensity sous Specular et bien votre map est une Specular Map.
Si la texture agit uniquement sur Intensity sous Diffuse et bien votre map est une Diffuse Map.
Si la texture agit uniquement sur Mirror sous Shadding et bien votre map est une Shading Map.
Vous voyez c'est pas si compliqué. Il suffit comme on dit de se mettre au même diapason et tout devient clair.
Ci-dessous quelques liens pour parfaire vos connaissances sur les maps.
Wikipédia - Bump mapping - Placage de relief - Bump mapping - Création de normal maps - Normal map
J'espère que ce post vous apporte un peu de lumière sur l'utilisation des maps dans la modélisation 3D.
Encore une fois mes amis je vous dis :
À la prochaine!
 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Oser repousser les limites de sa créativité
 Twitter
Twitter del.icio.us
del.icio.us Facebook
Facebook Digg
Digg Technorati
Technorati Yahoo!
Yahoo! Stumbleupon
Stumbleupon Google
Google Blogmarks
Blogmarks Ask
Ask Slashdot
Slashdot